📑 В этой статье описан процесс создания первого отчета. Построение отчетов с данными становится возможным после этапа подключения необходимых вам коннекторов.
«Отчет» — это форма представления аналитических данных. Отчет содержит настраиваемую таблицу и диаграммы.
Советуем также почитать:
🔗 Настройка первой интеграции
🔗 Пользовательская структура данных
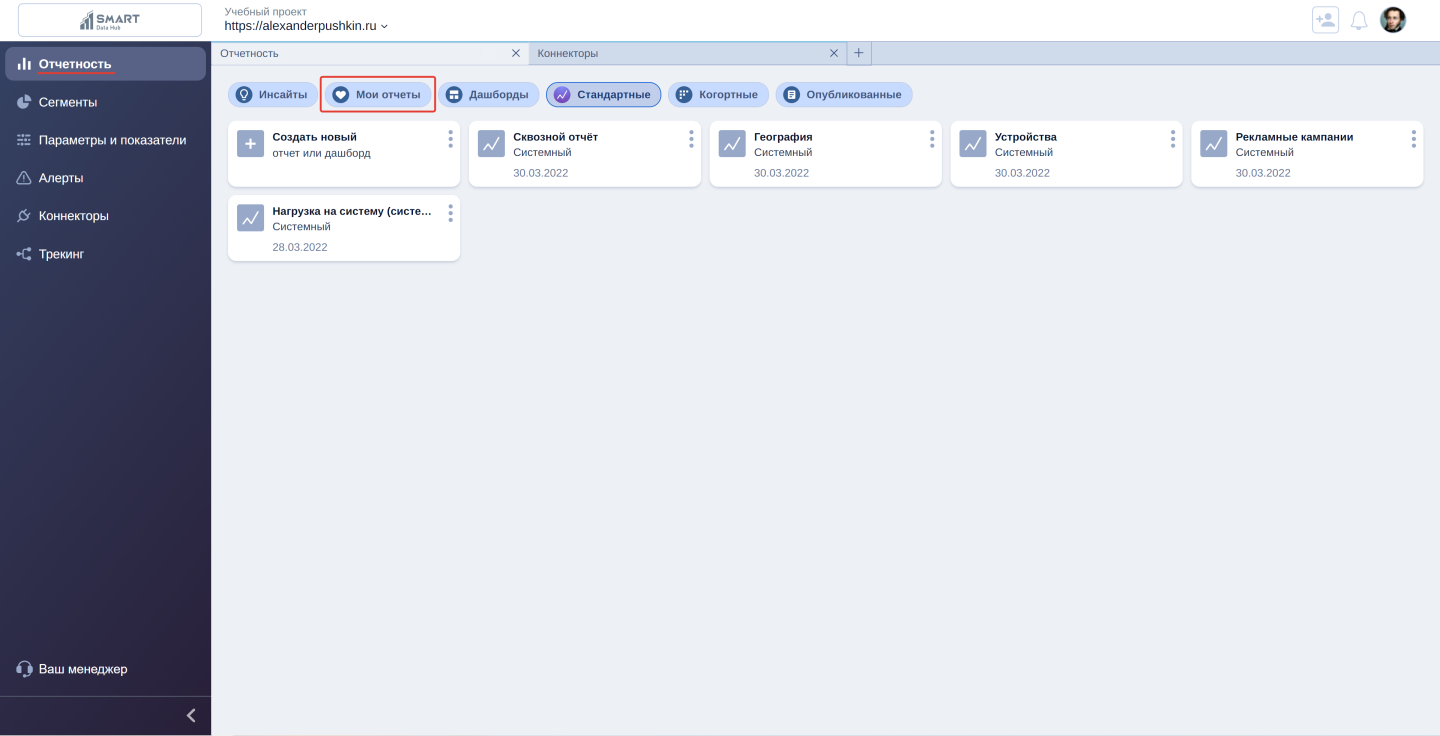
Теперь, когда все необходимые коннекторы подключены, создадим первый «Отчет» – перейдите в раздел меню «Отчетность» и выберите вкладку «Мои отчеты»:


На вкладке «Мои отчеты» выберите «Создать новый»:

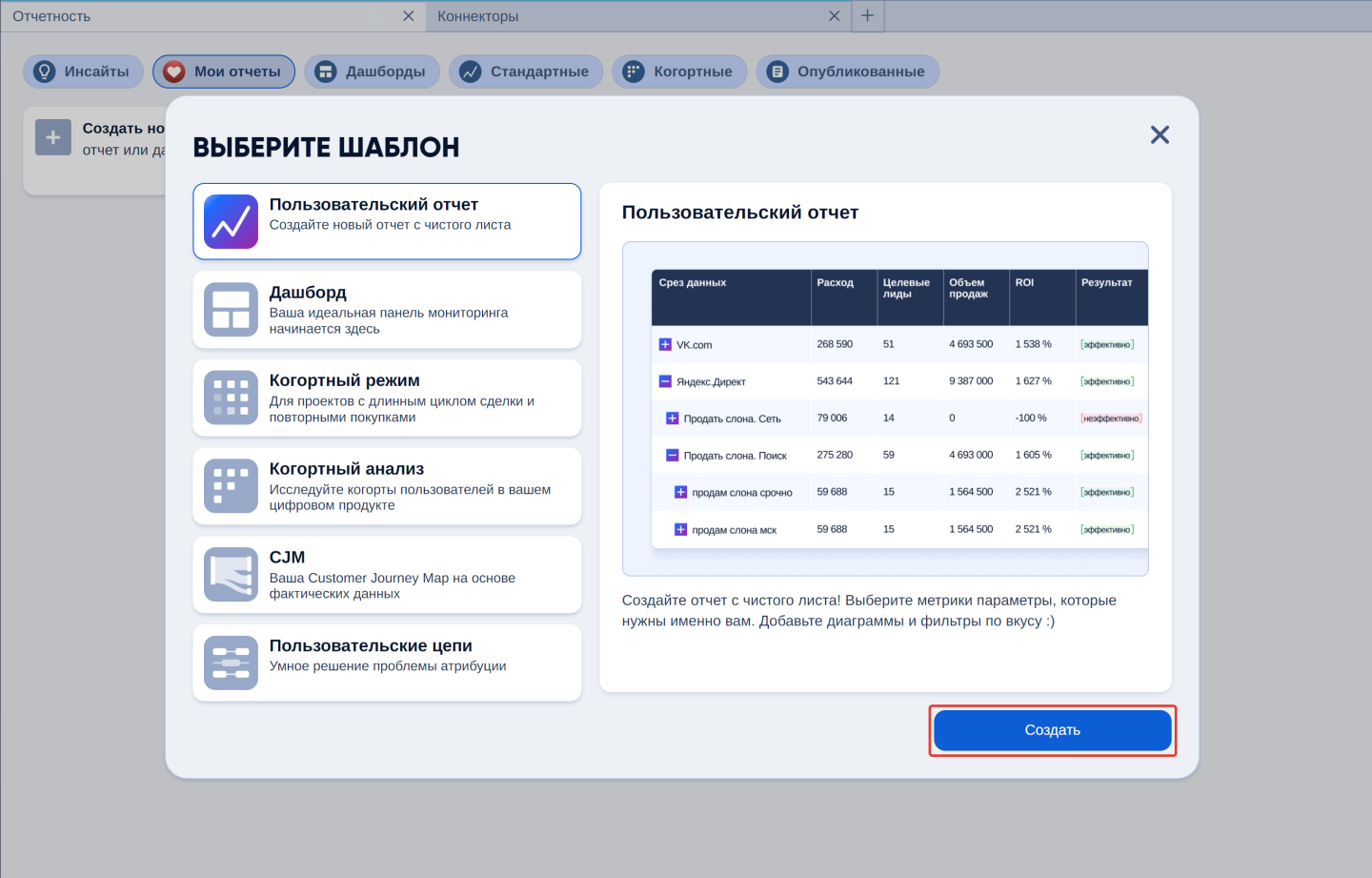
…во всплывающем окне выберите шаблон «Пользовательский отчет» и нажмите «Создать»:

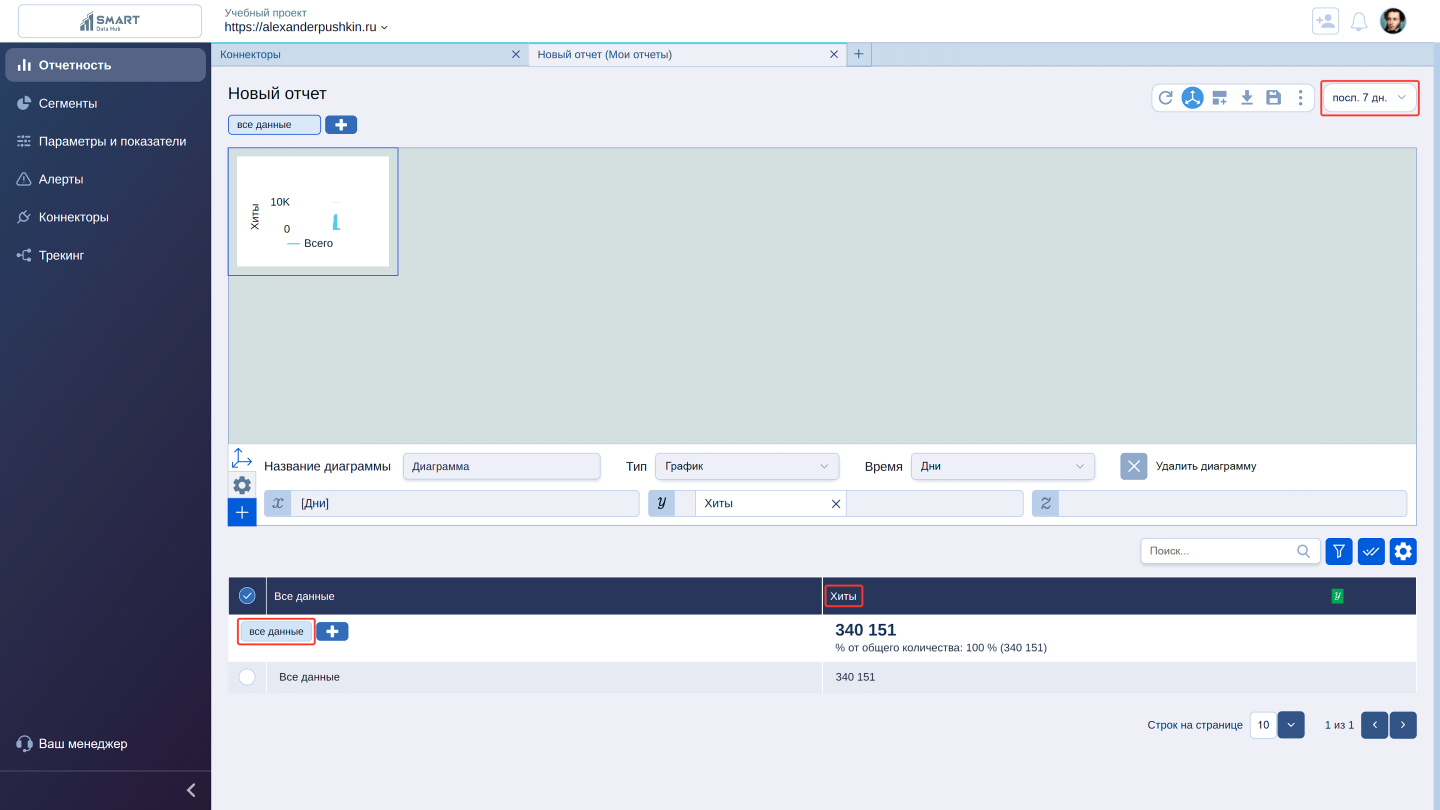
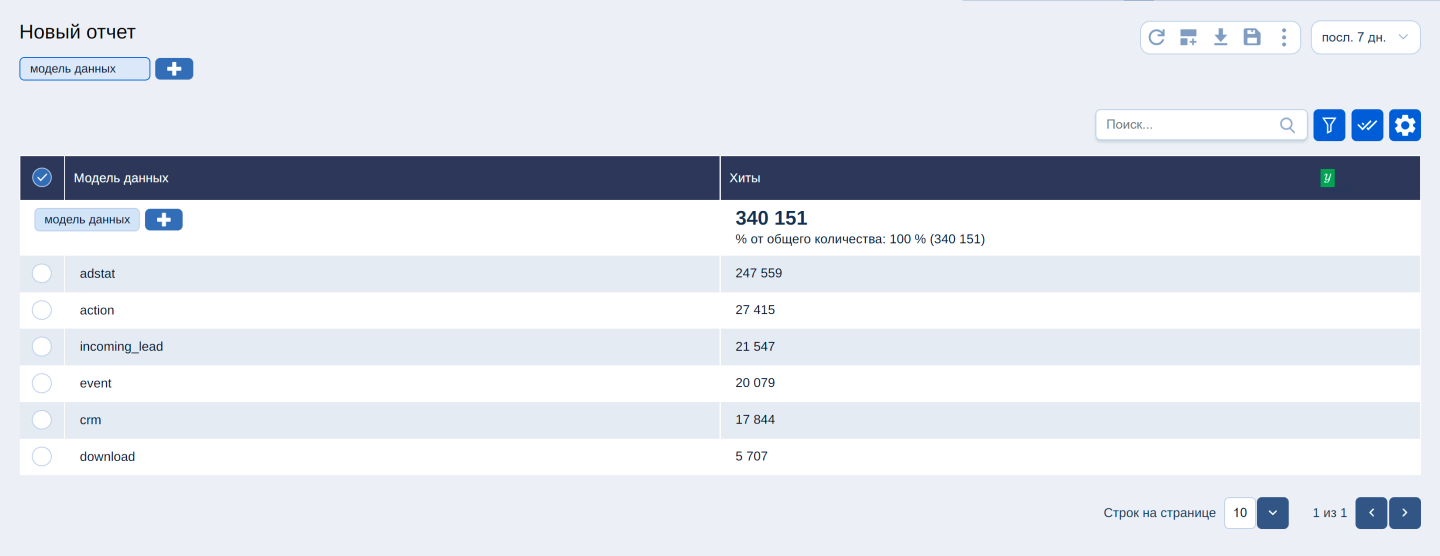
При создании «Отчета», по умолчанию, сервис устанавливает период «Последние 7 дней», параметр Все данные и показатель Хиты:

Очевидно, что какие-то данные уже загружены. Но мы не видим с какой именно системы данные приходят. Теперь изменим основной параметр Все данные на параметр Модель данных.

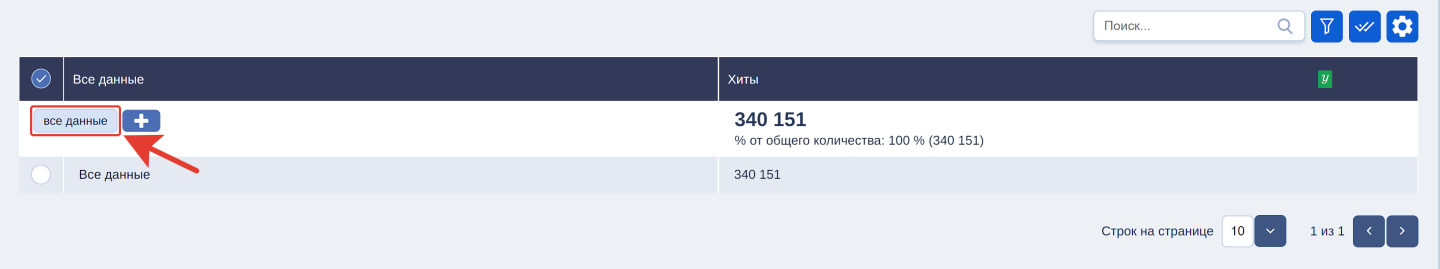
Кликните для выбора на параметр Все данные:

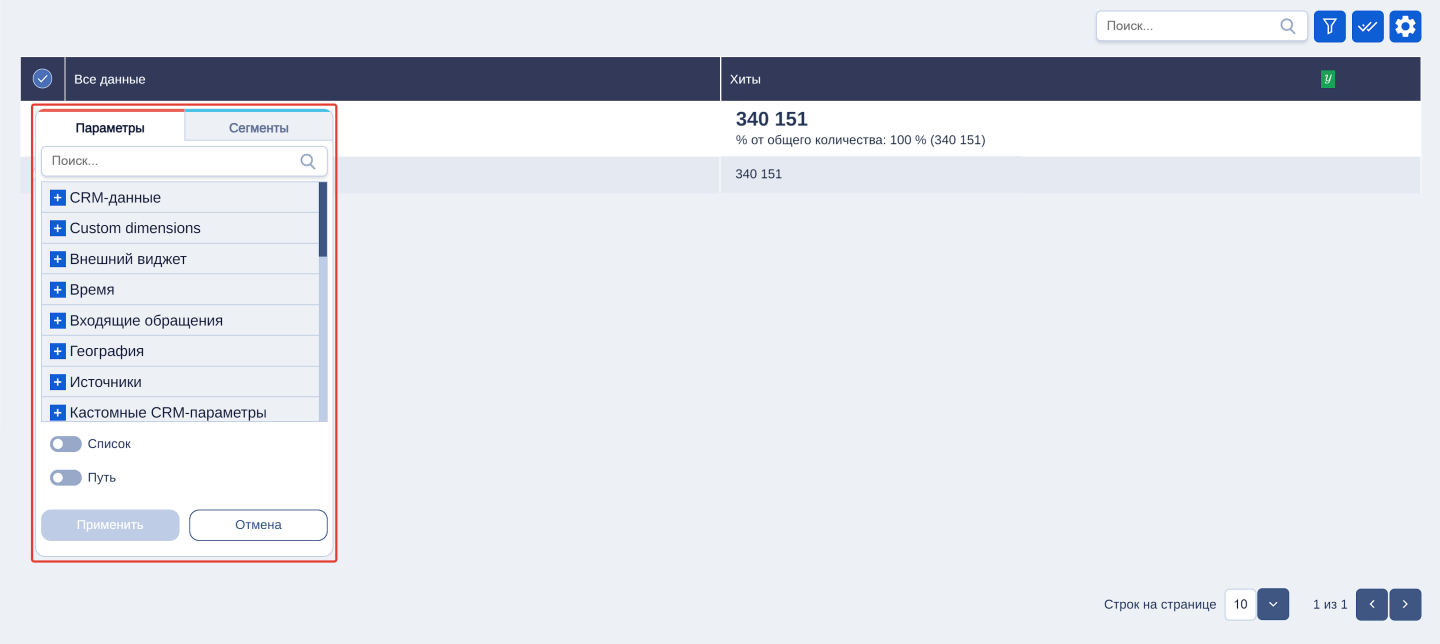
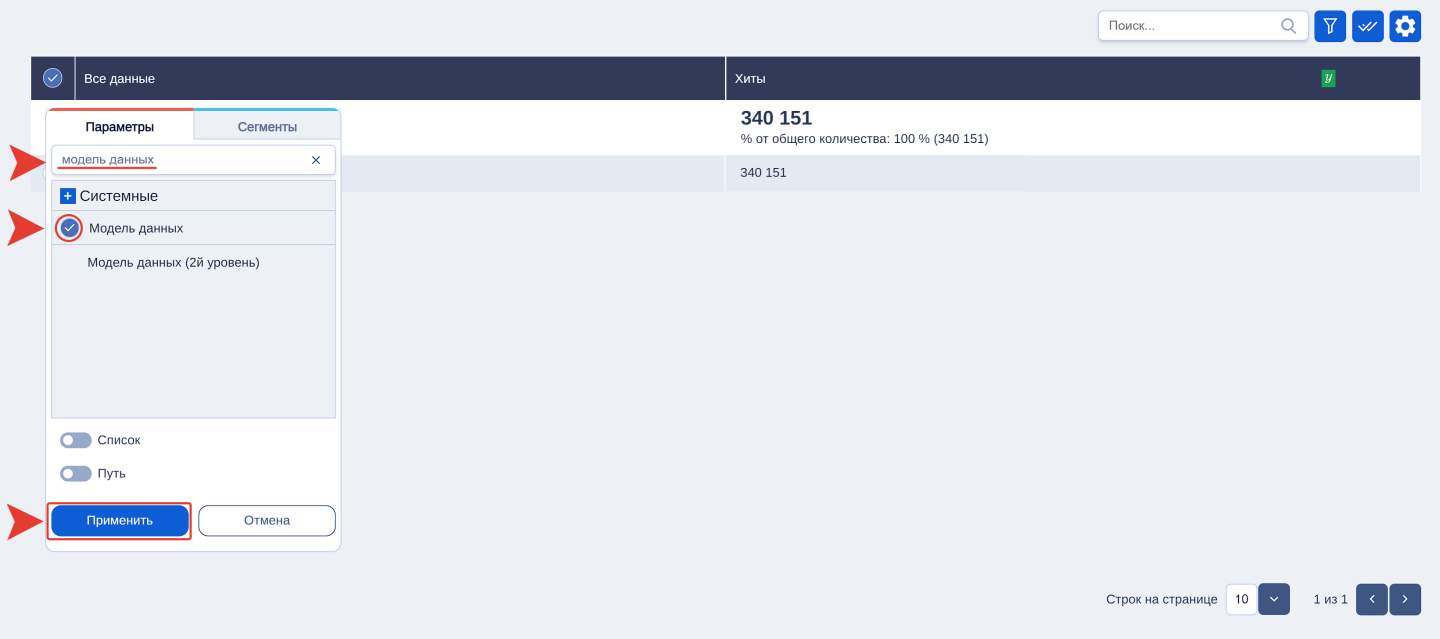
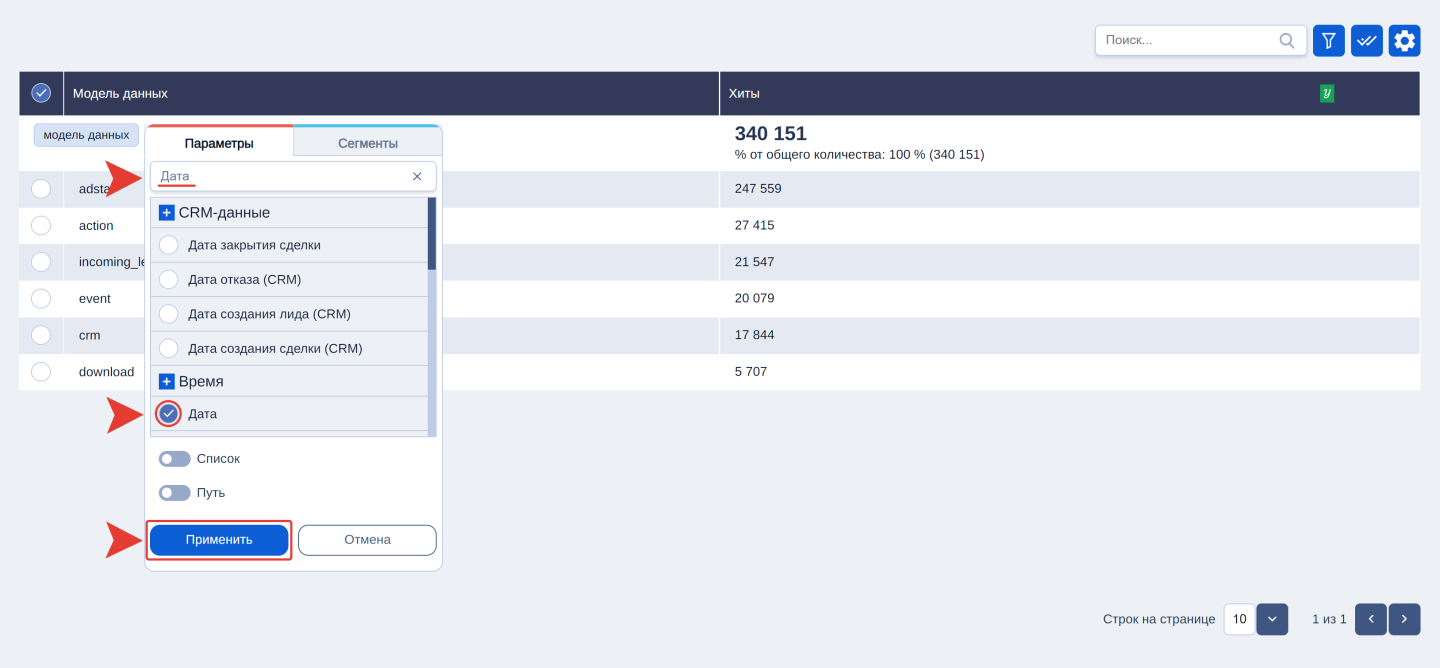
После чего откроется контекстное меню выбора параметров:

Затем кликните в поле поиска (со значком лупы ![]() ) и введите параметр «Модель данных». Отметьте выбор, поставив галочку и нажмите кнопку «Применить»:
) и введите параметр «Модель данных». Отметьте выбор, поставив галочку и нажмите кнопку «Применить»:

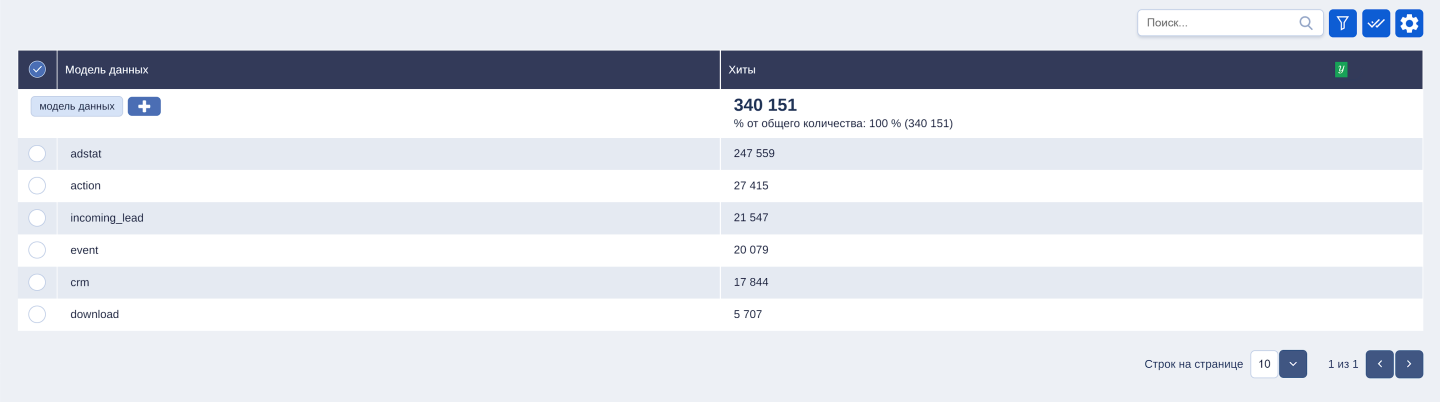
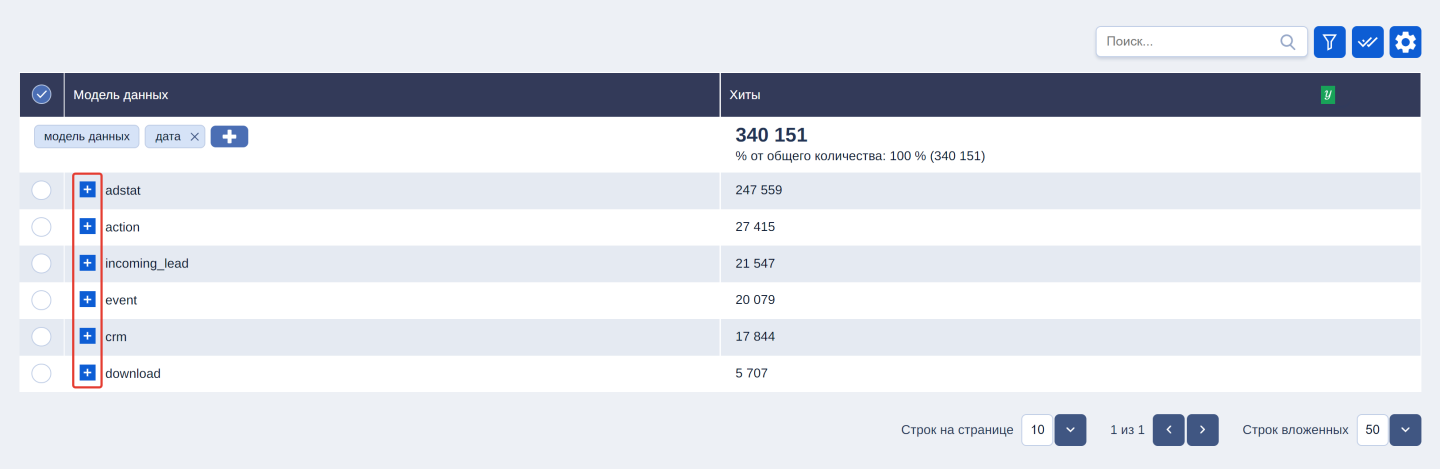
Готово! ✅ Данные выражены параметром Модель данных.
В нашем примере, как мы видим в настоящий момент, за последние 7 дней в систему загружено 340 151 строк данных:

…Из них значительную долю занимает параметр adstat – это статистика из рекламных кабинетов. Например параметр metrika – это данные из «Яндекс.Метрики», crm – данные из CRM-системы, а excel – данные загруженные напрямую в систему из табличного файла.
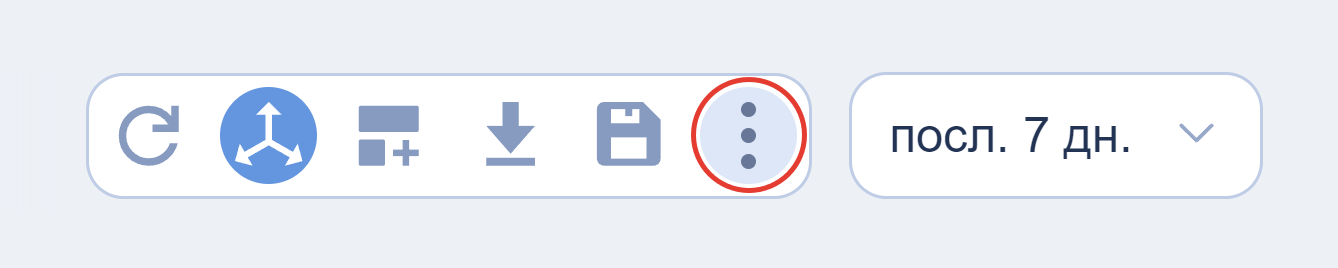
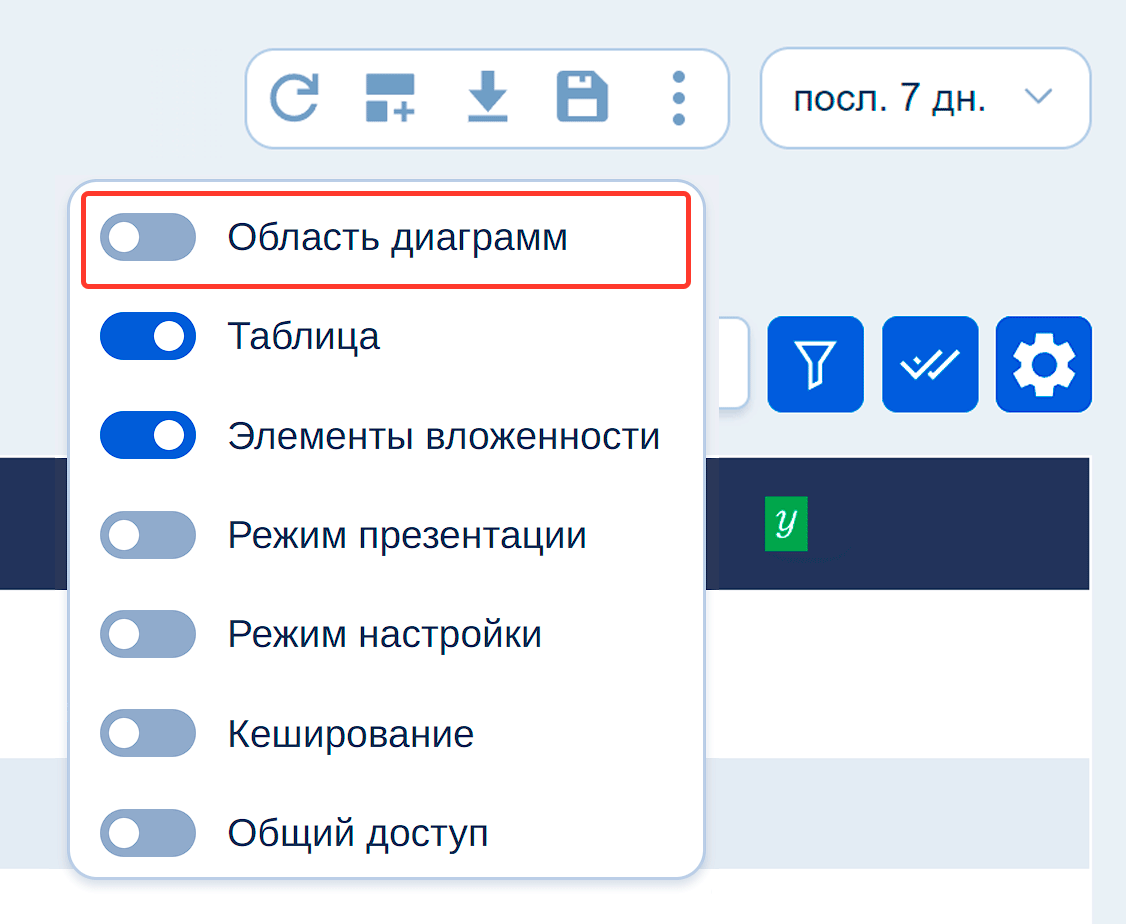
Теперь, давайте скроем область диаграмм, чтобы она не занимала полезную площадь в нашем «Отчете». Для этого сверху справа, возле пикера дат (о нём мы подробнее мы расскажем в другой статье), кликните на три точки:

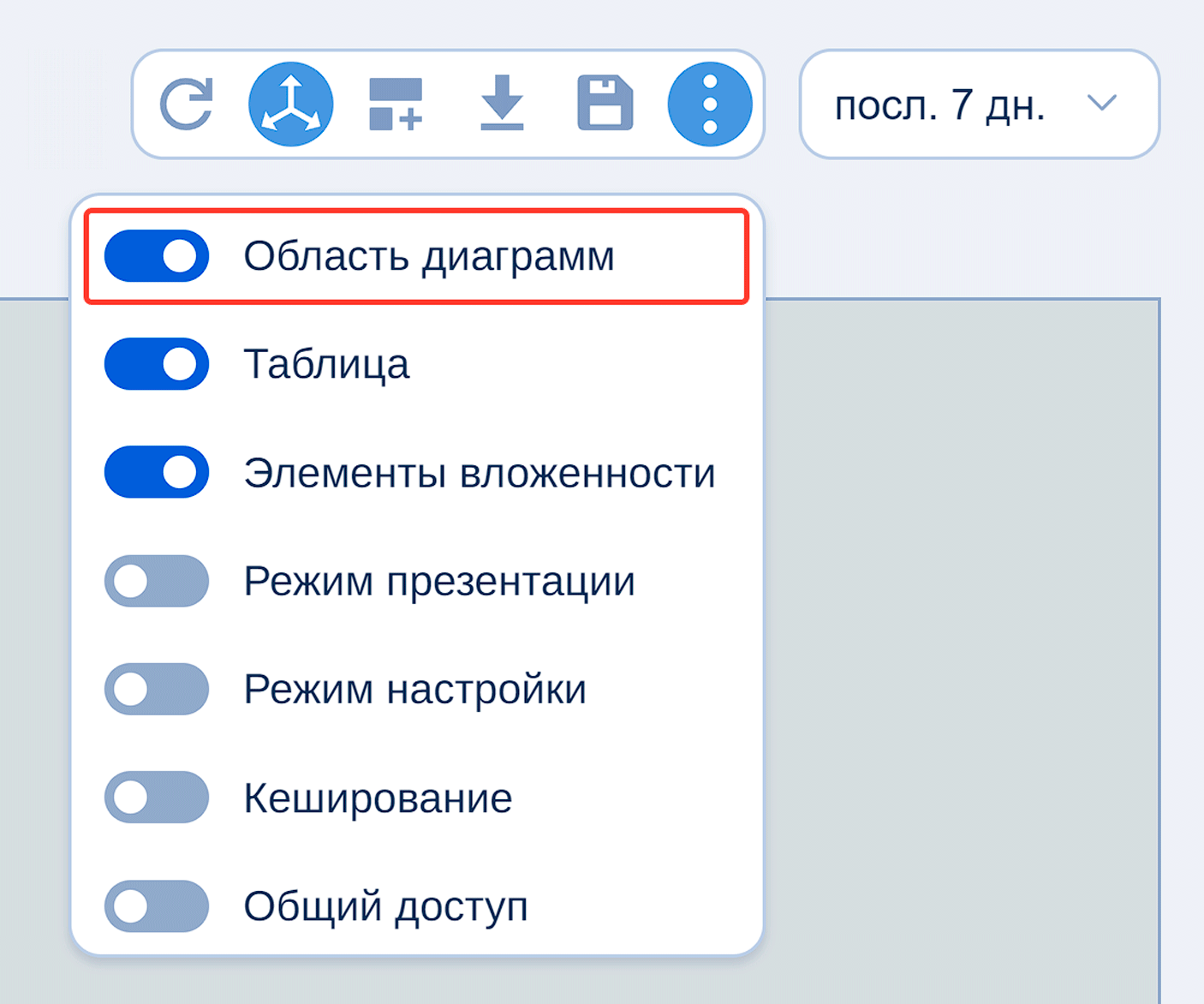
…и в выпадающем меню действий кликните на пункт «Область диаграмм»:

В итоге, рабочая область примет следующий вид:

Предварительно делаем вывод, что данные из подключенных интеграций поступают. Теперь добавьте второй вложенный параметр Дата, чтобы узнать на какие дни из разных систем статистики есть данные. Сделаем это через кнопку  рядом с основным параметром:
рядом с основным параметром:

Теперь, слева от значения «родительского» основного параметра появился маркер вложенного списка 
 – клик по нему позволяет раскрыть выбранное значение на вторичный параметр Дата, который вы только что добавили:
– клик по нему позволяет раскрыть выбранное значение на вторичный параметр Дата, который вы только что добавили:

Так образом мы детализируем параметр Модель данных, в нашем примере, в срезе на Даты, на которые в сервис выгружены данные.
Нажимаем значок  и видим, что рекламная статистика, за выбранный период в «Последние 7 дней» имеет записи на диапазон дат. И если мы видим 7 дат за выбранный период, то это означает, что за последние 7 дней, записи есть за каждый день:
и видим, что рекламная статистика, за выбранный период в «Последние 7 дней» имеет записи на диапазон дат. И если мы видим 7 дат за выбранный период, то это означает, что за последние 7 дней, записи есть за каждый день:

Для удобства восприятия и анализа данных давайте построим себе простую диаграмму. Для этого через контекстное меню вернём область диаграмм, как мы это делали в п.3 данной инструкции:

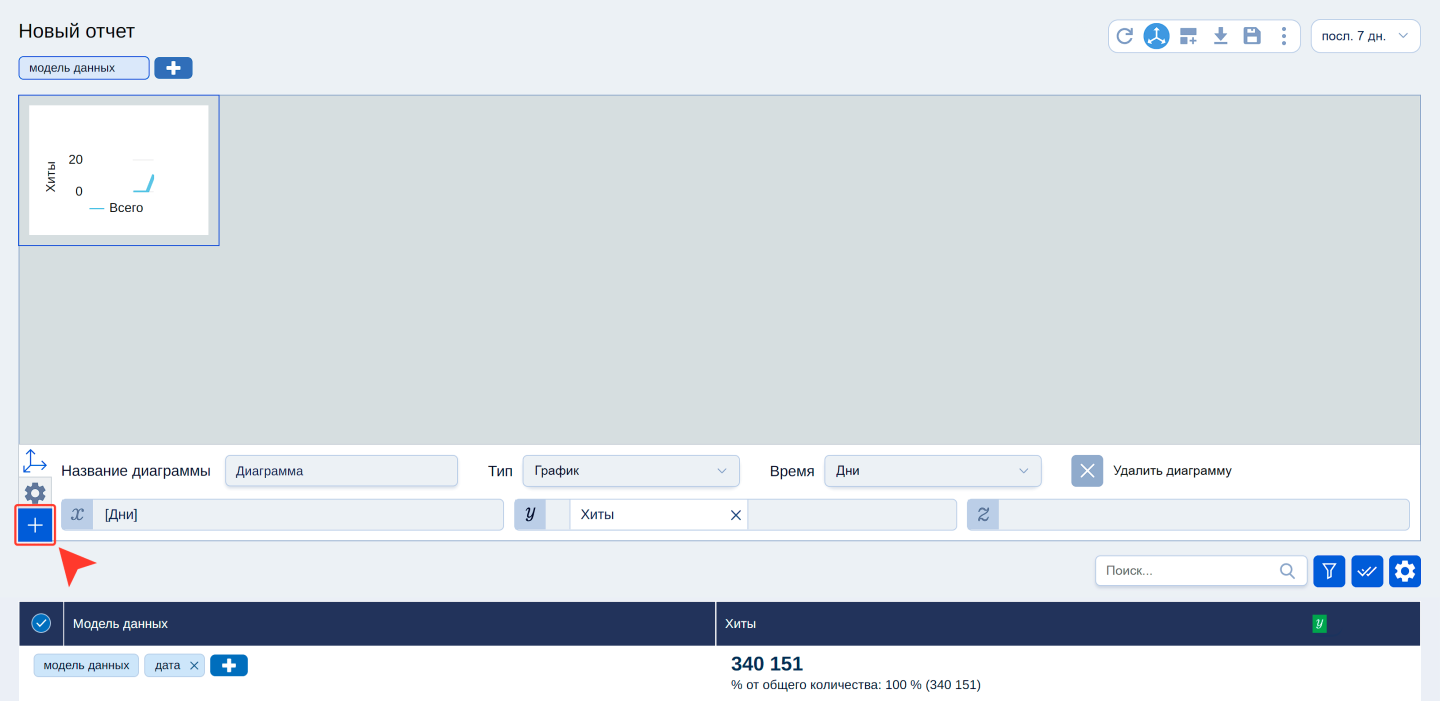
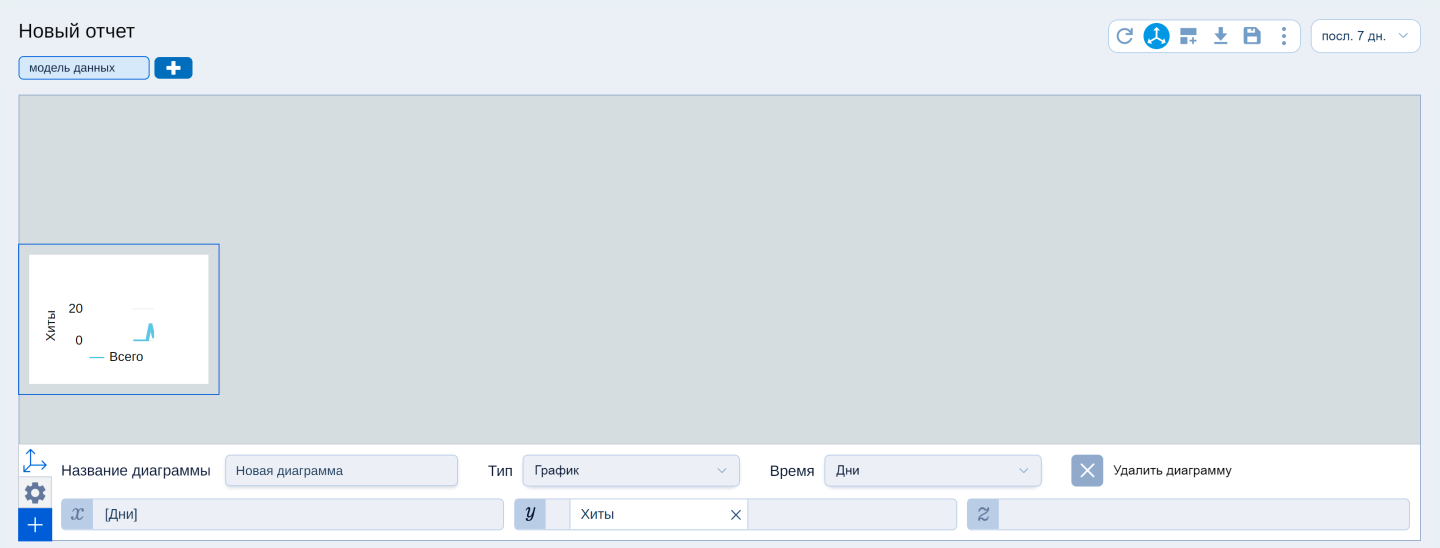
Для добавления новой диаграммы нажмите значок  в панели настройки диаграмм:
в панели настройки диаграмм:

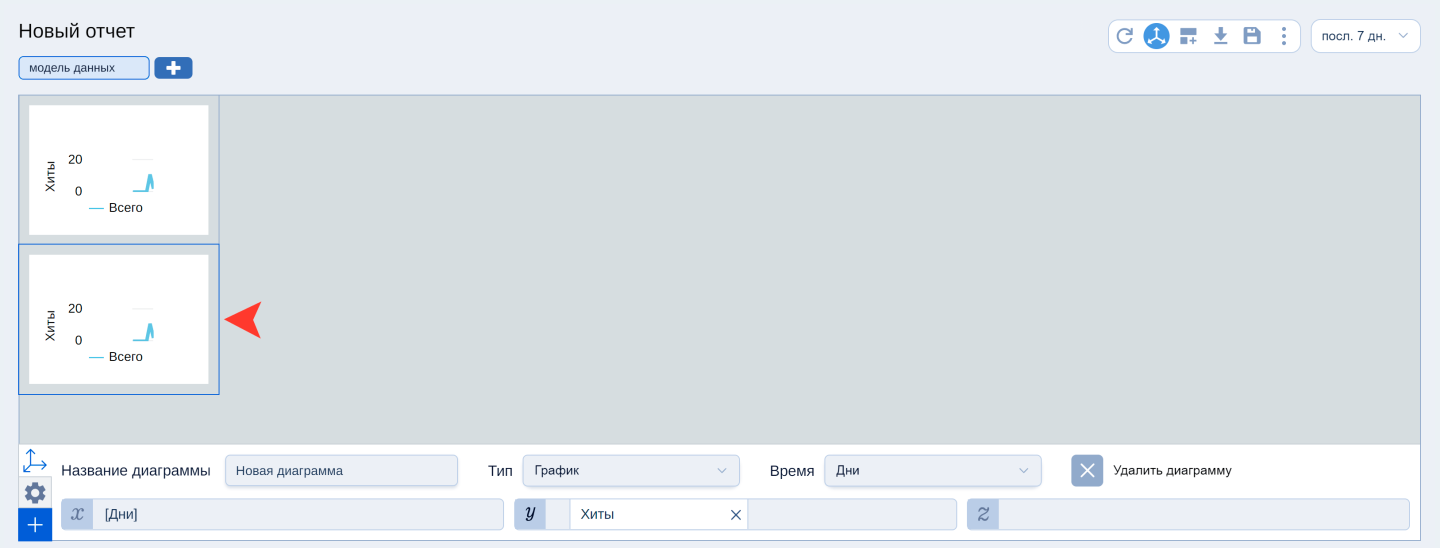
Появился новый блок диаграммы:

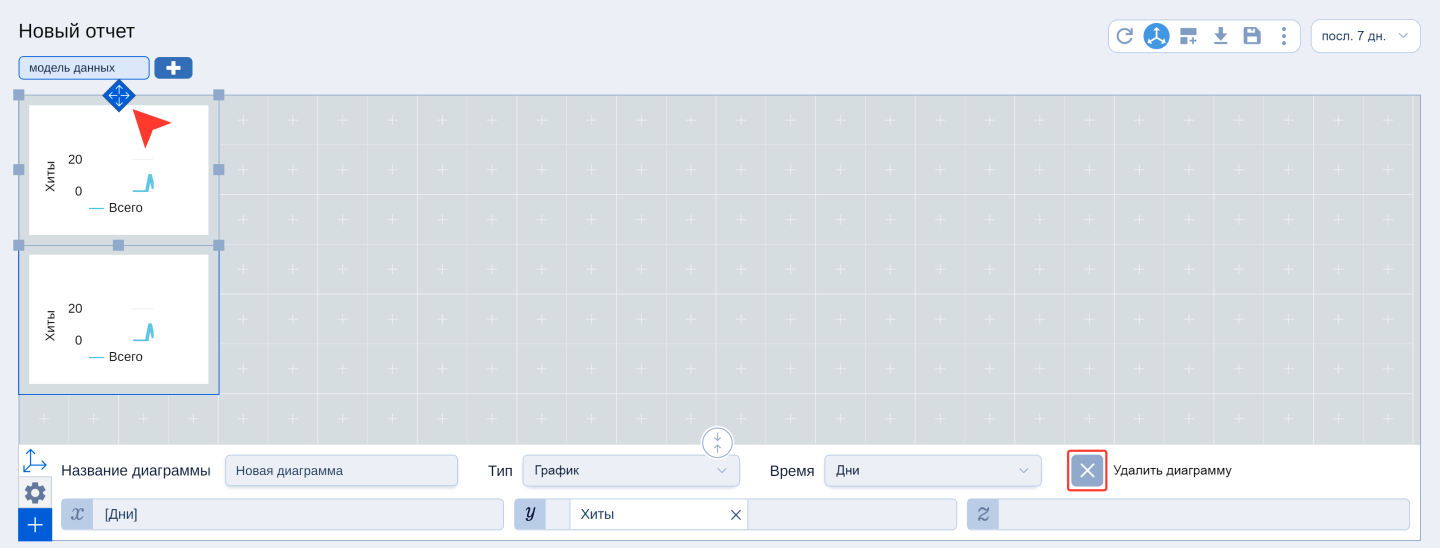
Теперь удалим дубликат диаграммы, оставшийся с момента создания нового «Отчета». Для этого, наведите курсор в область диаграммы и кликните на появившийся значок  – это действие делает блок активным. Затем, на панели диаграмм нажимаем кнопку
– это действие делает блок активным. Затем, на панели диаграмм нажимаем кнопку  «Удалить диаграмму»:
«Удалить диаграмму»:

Поздравляем! 😅 Вы только что научились удалять дубликаты диаграмм:

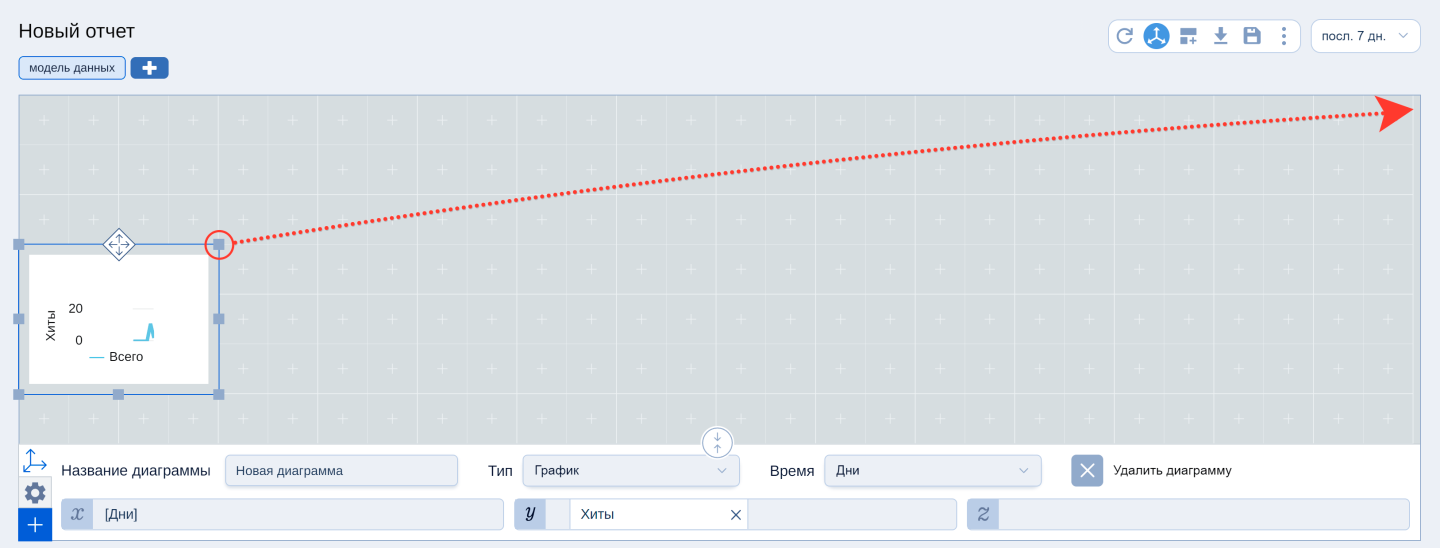
Теперь сделаем активным оставшийся блок диаграмм и настроим отображение показателя Хиты по дням. Для наглядности масштабируем наш блок на всю область отображения диаграмм. Это действие выполняется удерживанием курсора за край блока и последующим растягиванием в сторону:

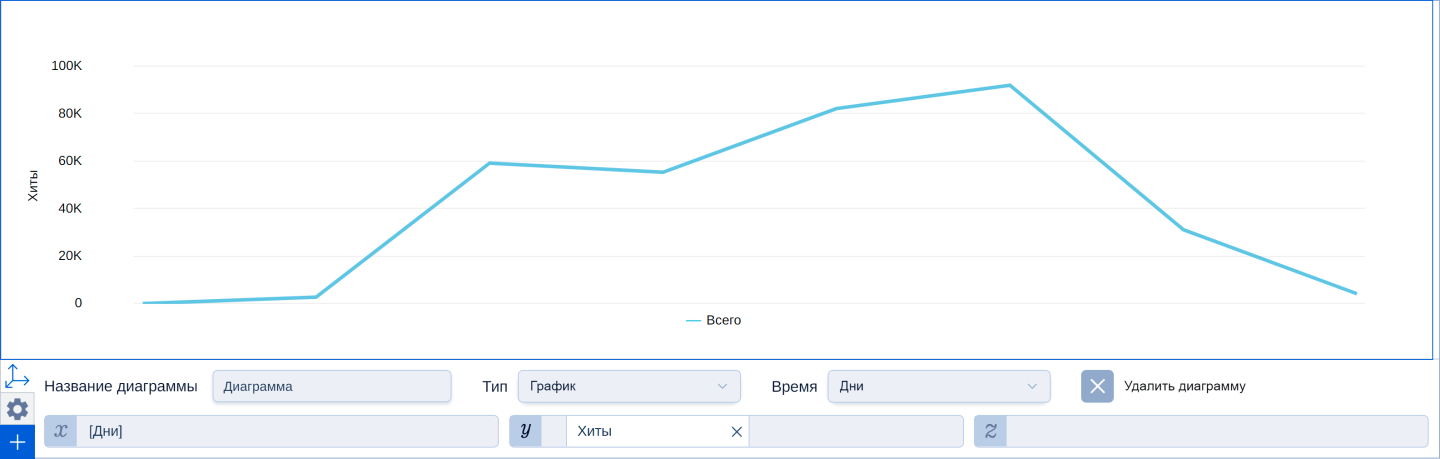
Диаграмма примет следующий вид:

Теперь смотреть как меняется диаграмма по мере настройки будет удобнее.
Для настройки диаграммы по общим правилам доступны три оси: X, Y, Z.
Ось Z используется не во всех диаграммах, а только в трёхмерных.
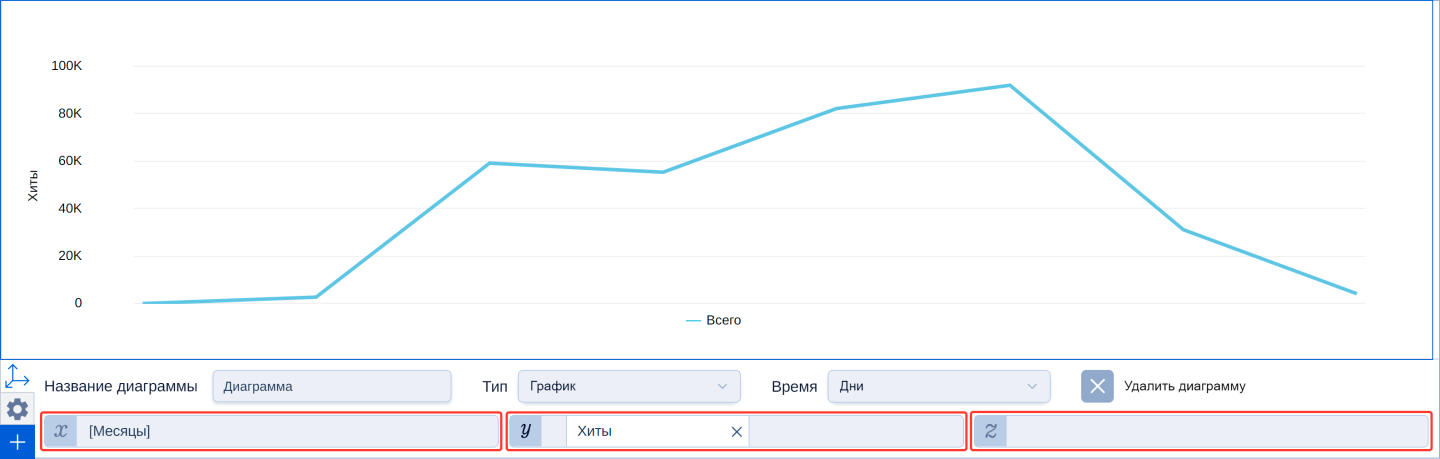
Ось X, как правило, будет отражает параметры (обычно временные: Дата/Время/День/Недели/Месяц/Год и т.п.):

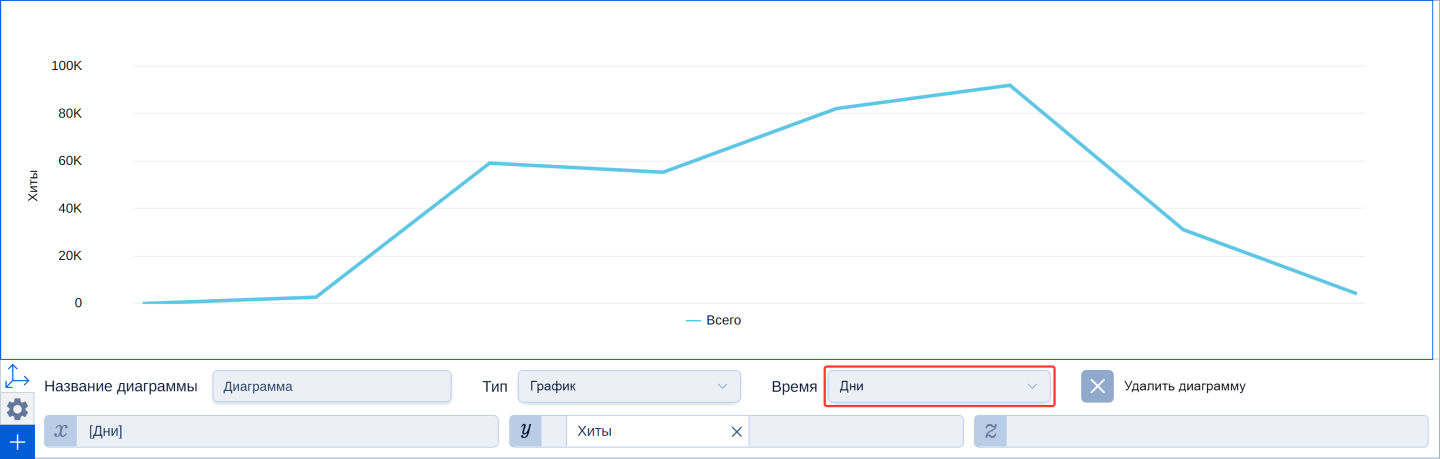
Настроим Ось X через панель настройки диаграмм. Сейчас параметр Время отражает Дни — такой период нам удобен, так как у нас записи за «Последние 7 дней», поэтому оставляем как есть:

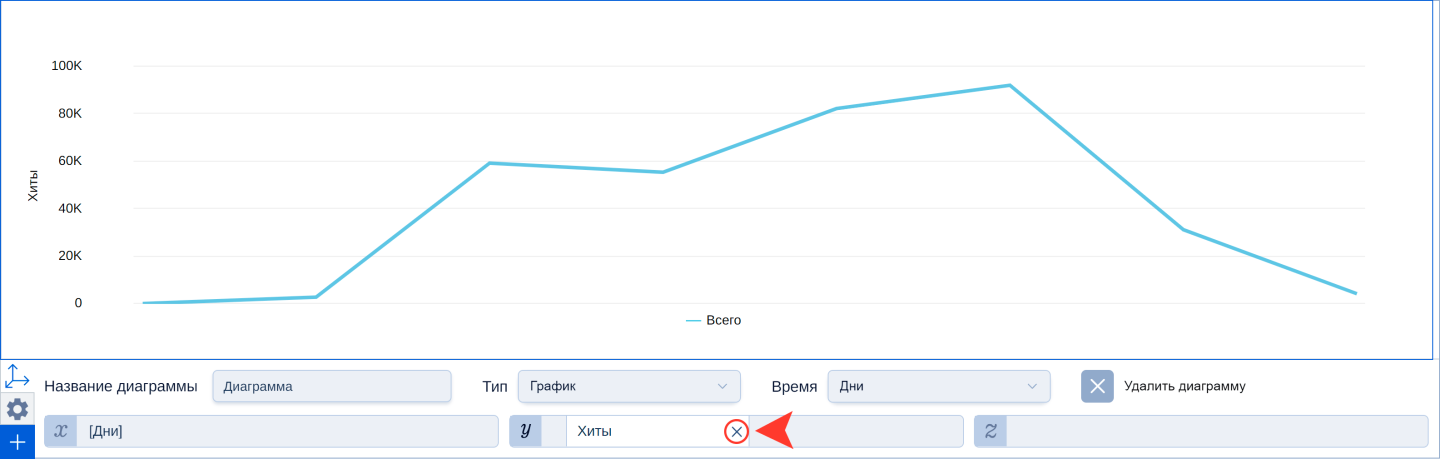
Теперь настроим Ось Y – по умолчанию здесь уже выводится показатель Хиты, но в целях обучения удалим этот параметр из диаграммы нажав крестик:

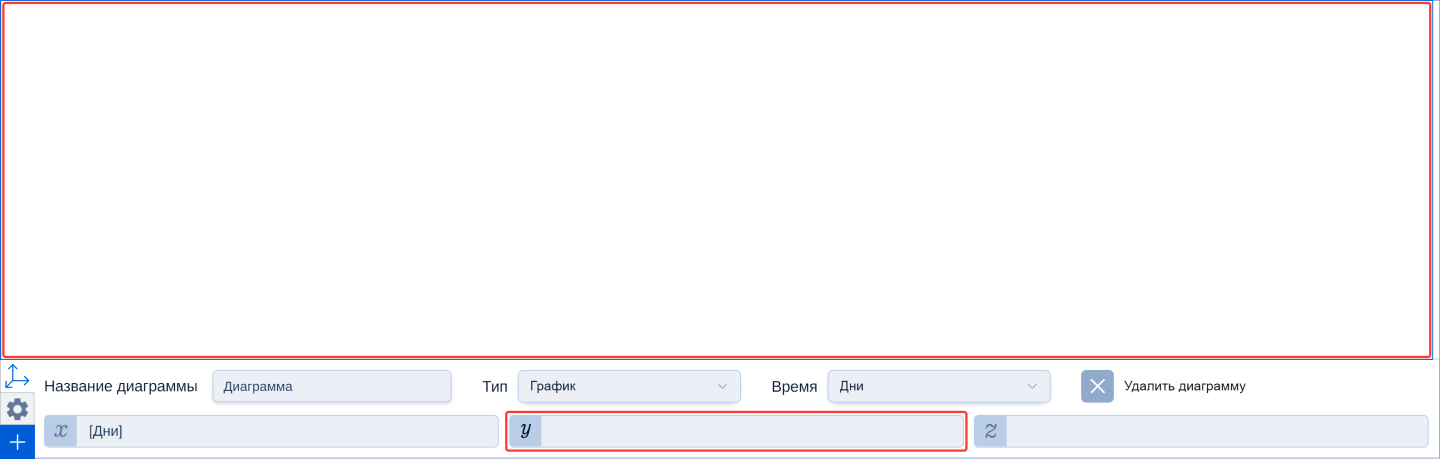
Если Вы всё сделали верно, то у Вас должна выводиться «пустая» диаграмма:

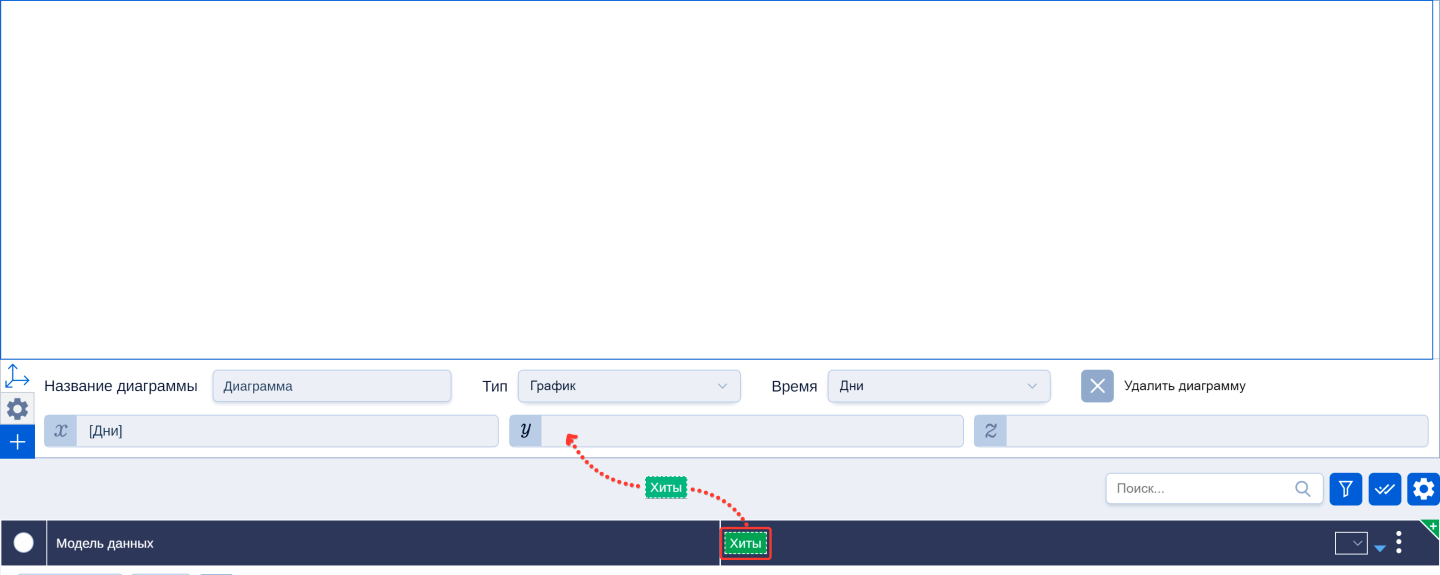
Теперь изменим выстраивание данных по осям графика. Вернуть параметр Хиты на место можно двумя способами.
1️⃣ Первый способ. Просто «Перетащить» из столбца таблицы заголовок параметра на Ось:

2️⃣ Второй способ. У самого показателя указать Ось, на которой он должен находиться:

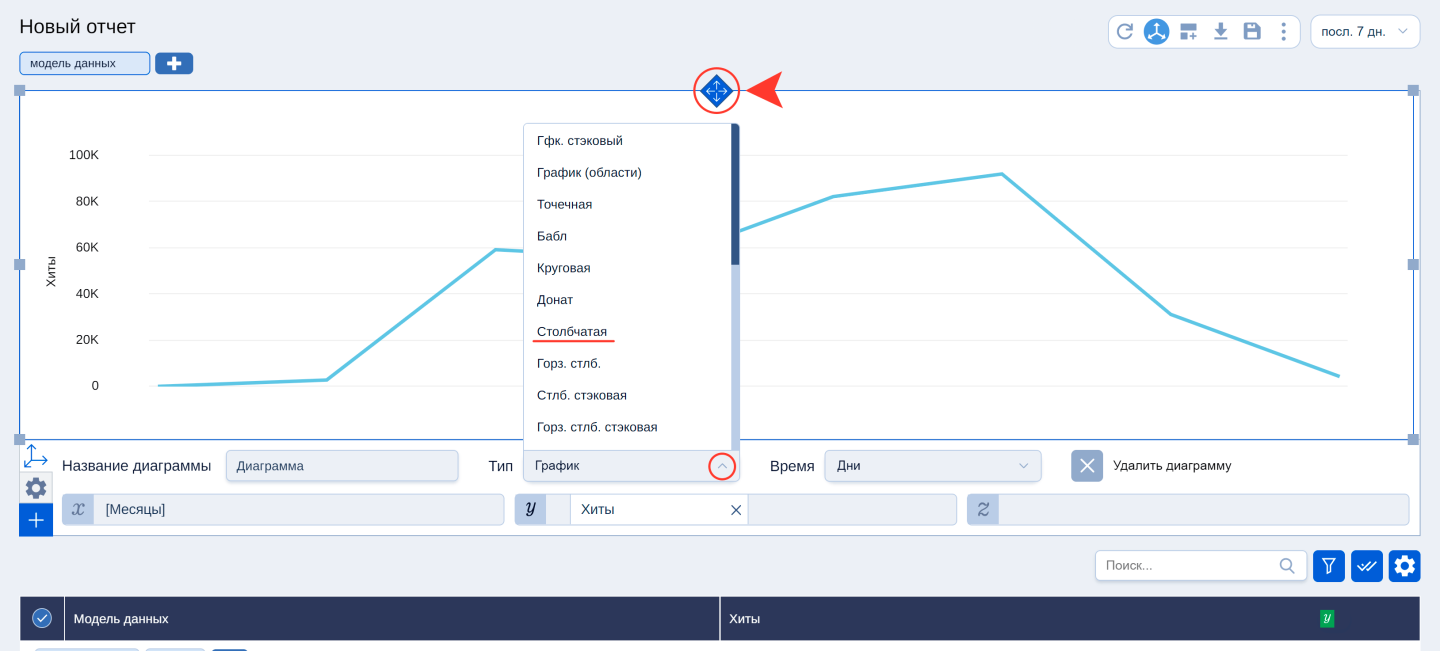
Теперь изменим Тип диаграммы на «Столбчатую» – так визуально удобнее отслеживать поступление данных в Smart Data Hub по дням.
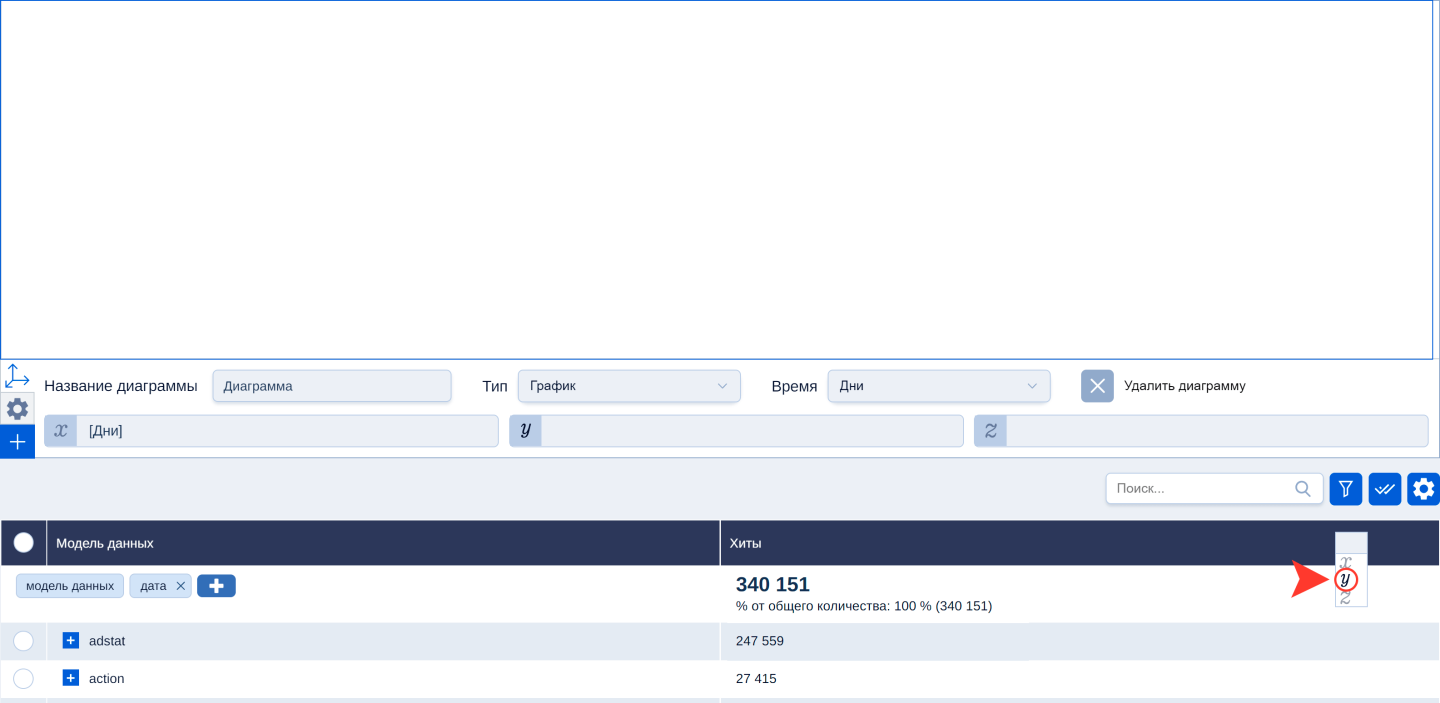
Выберите диаграмму кликнув на значок  .
.

Затем, на панели настройки диаграмм откроем выпадающий список Тип и выберите нужный тип диаграммы:

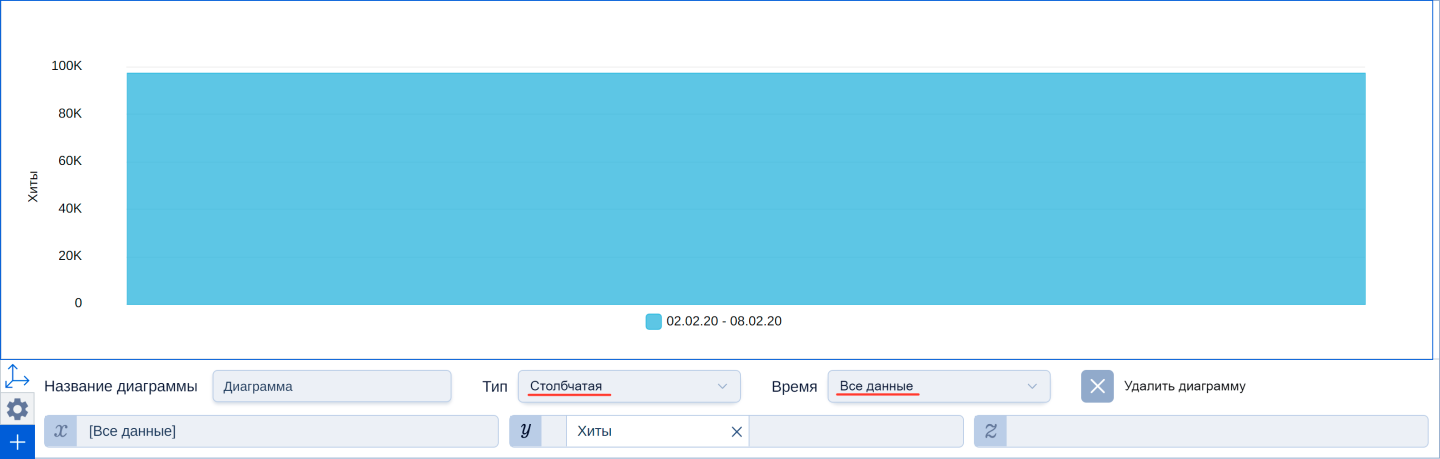
В итоге у нас диаграмма выводит один широкий столбец:

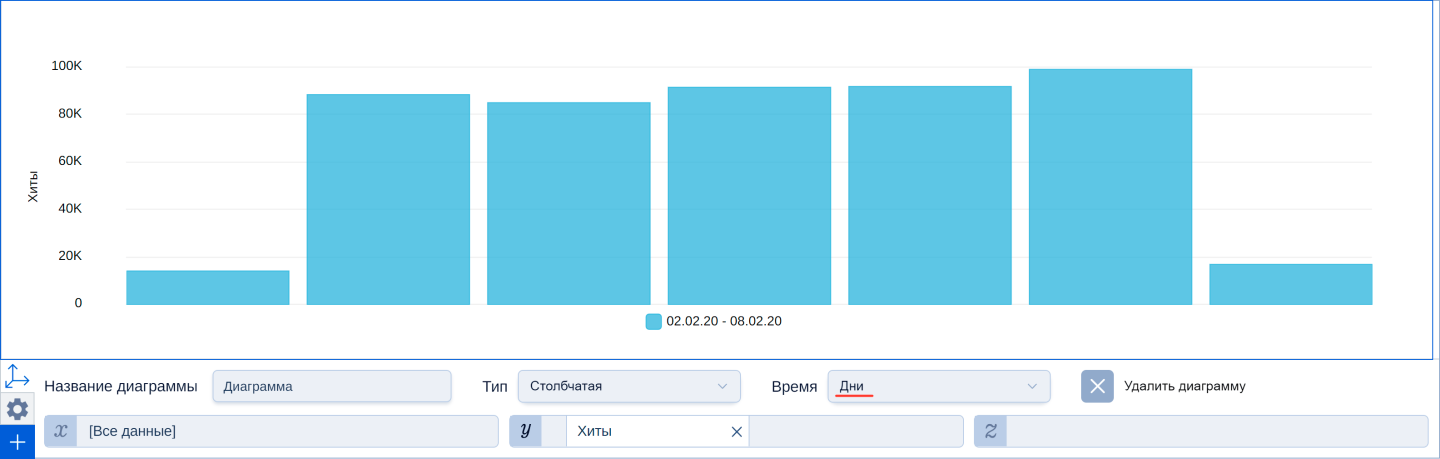
Это связано с тем, что при смене Типа диаграммы, параметр Время автоматически применился (по умолчанию) на Все данные. А Время у нас выводится по Оси Х. Исправим это и поставим «Дни»:

Теперь количество столбцов равно количеству дней в выбранном периоде!
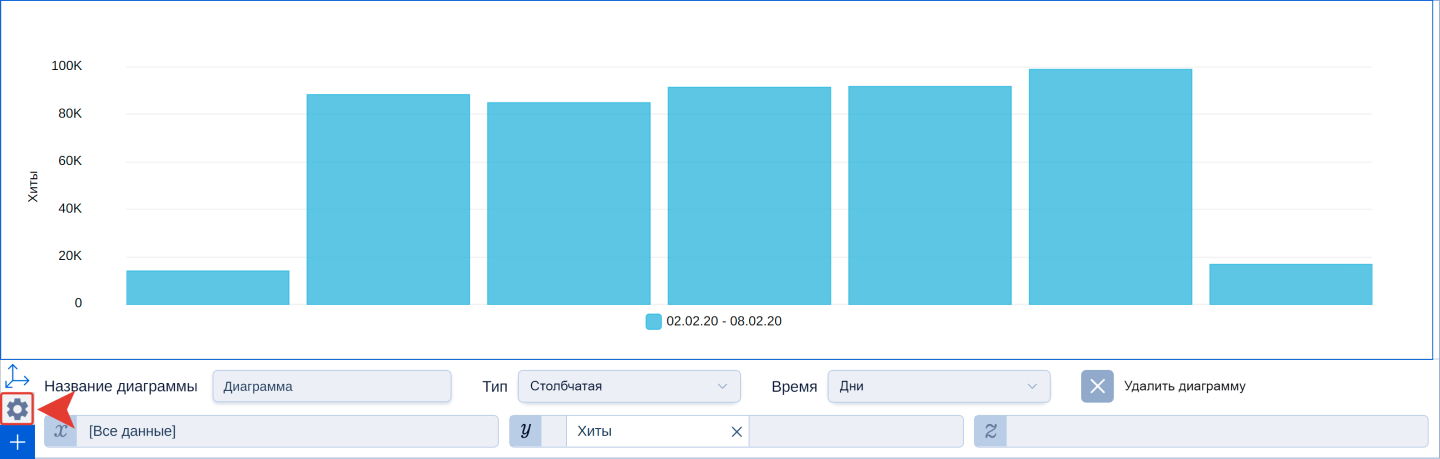
Для этого добавим подписи к столбцам, чтобы было очевидно к какой дате относится столбец. Нажмём на значок  на панели настроек диаграмм:
на панели настроек диаграмм:

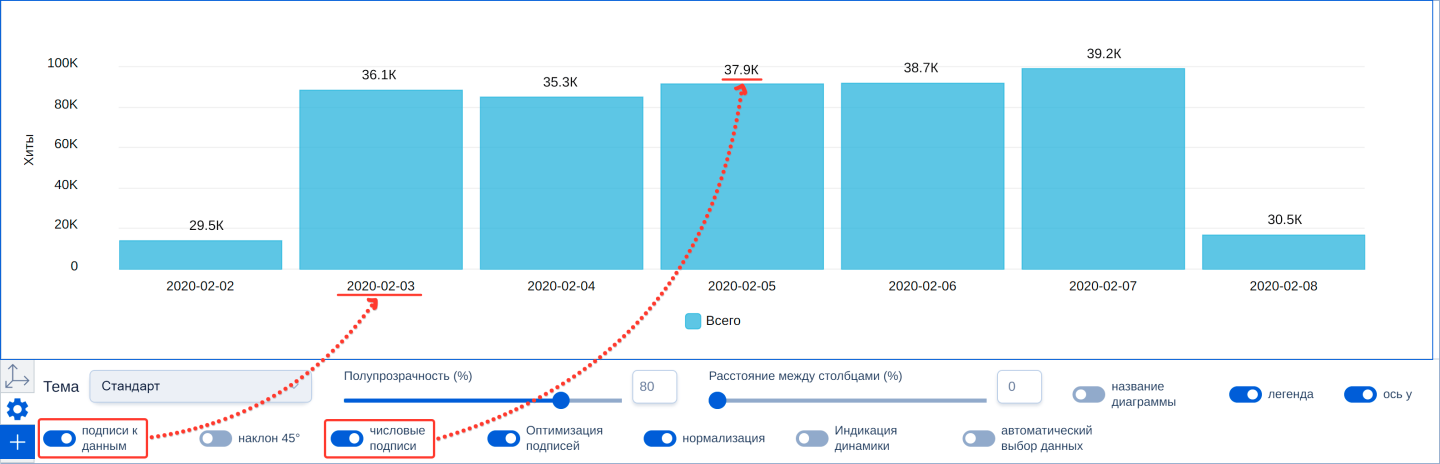
Откроются дополнительные настройки диаграммы. Нас интересуют две настройки: «Подписи к данным» и «Числовые подписи» – включим их:

Во, так стало информативнее 👍
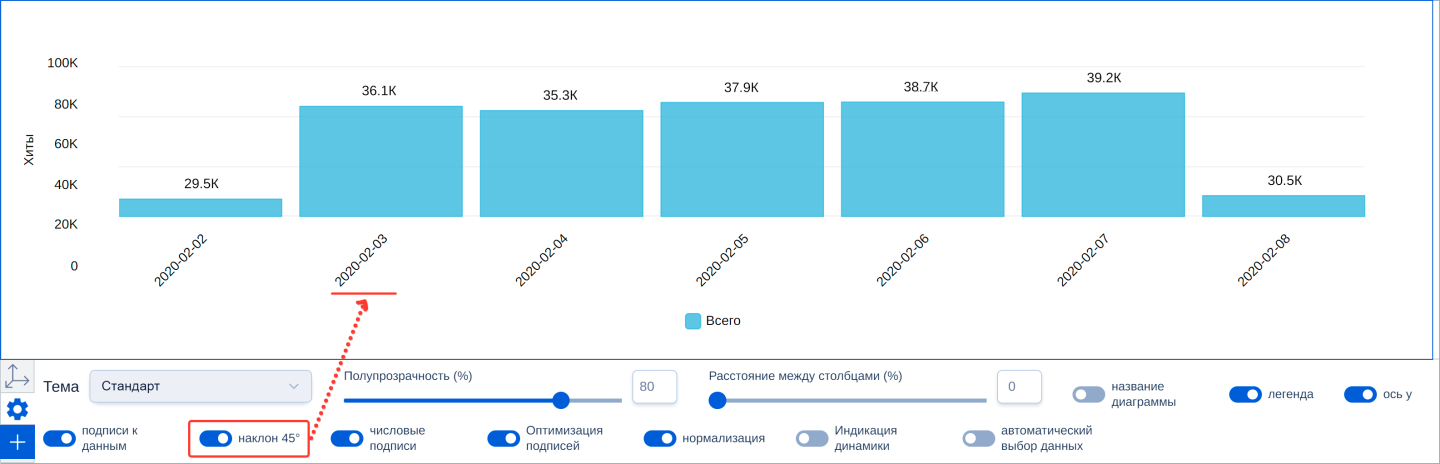
Бывают ситуации, когда дат или других подписей так много, что все они не влезают линейно. В этом случае можно применить настройку «Наклон подписей»:

Теперь даже при большом наборе даты будут различимы.
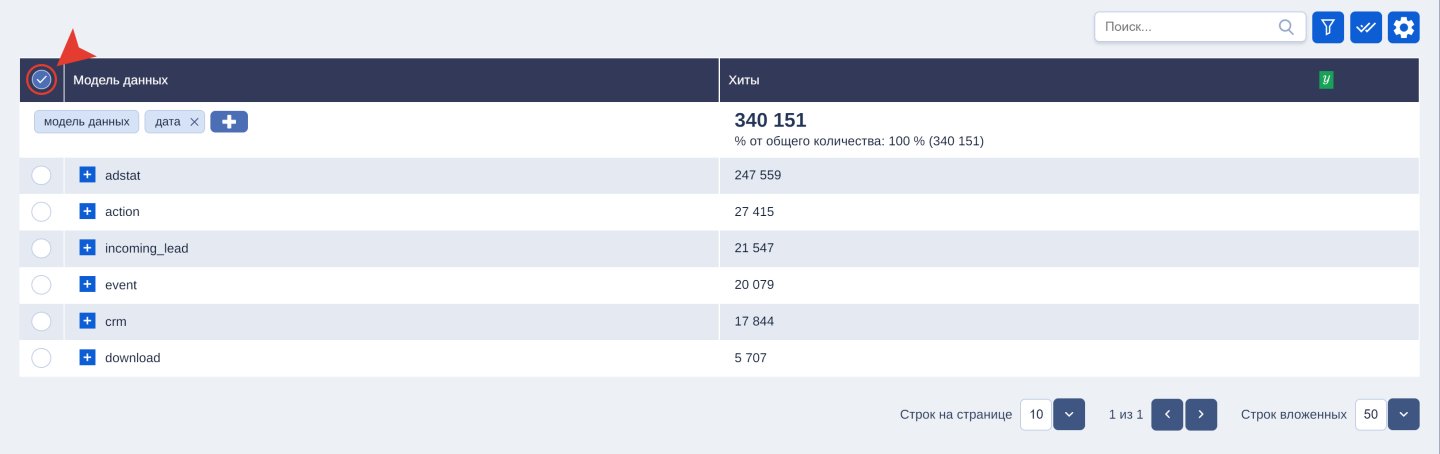
Вы видим данные в общем количестве, но теперь давайте выделим каждую модель данных в отдельный столбец. Для этого сверху таблицы снимем галочку с «Всего» — рядом с наименованием главного параметра Модель данных:

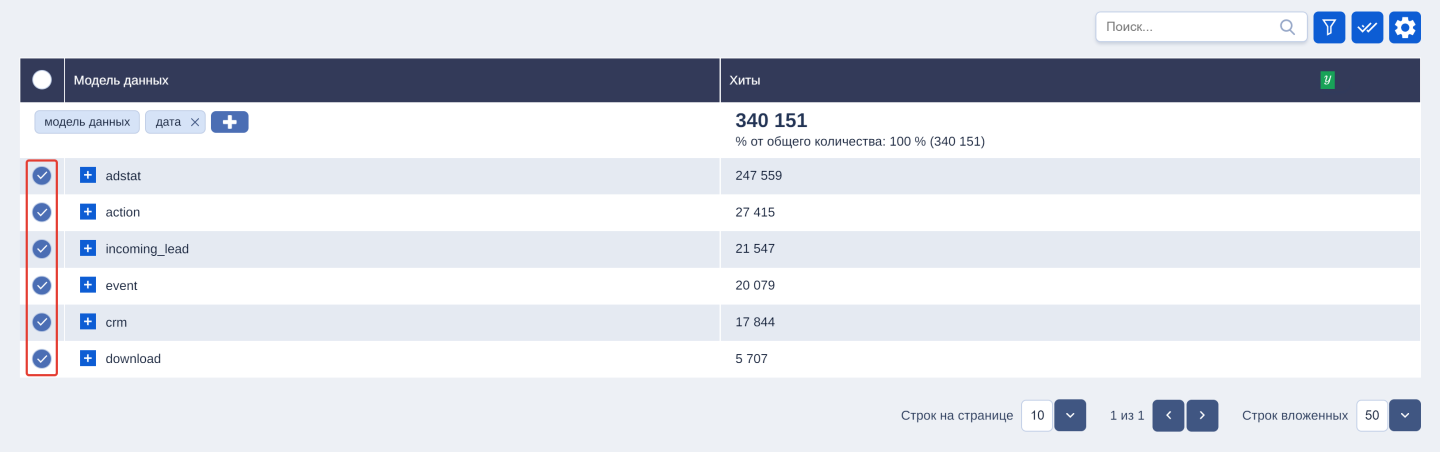
…И выберем только значения:

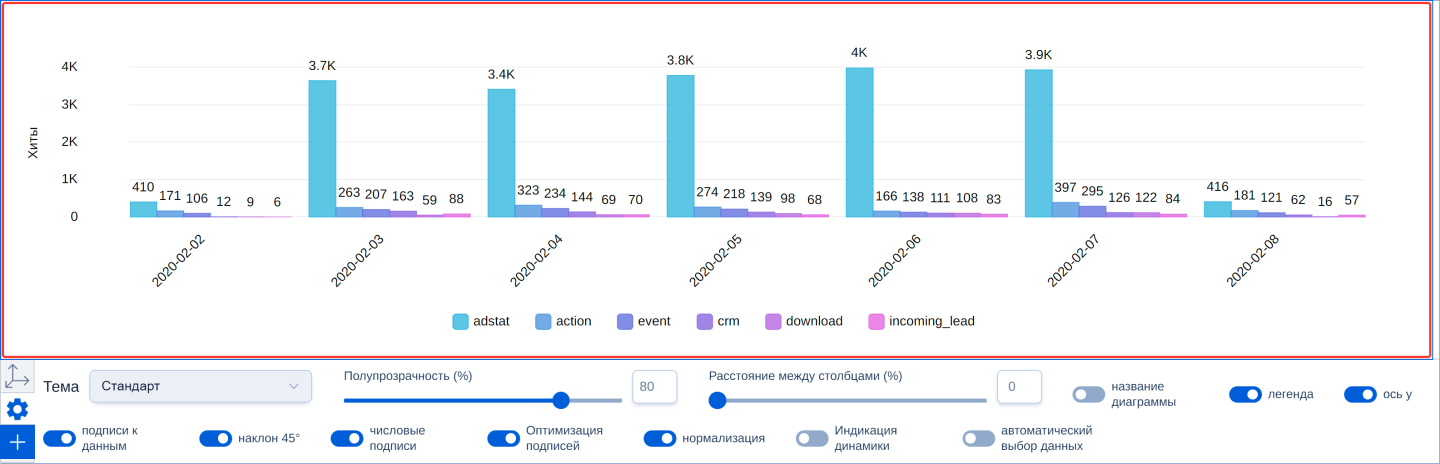
Теперь поступления хитов выводятся в разрезе дат, где для каждой модели данных свой столбец:

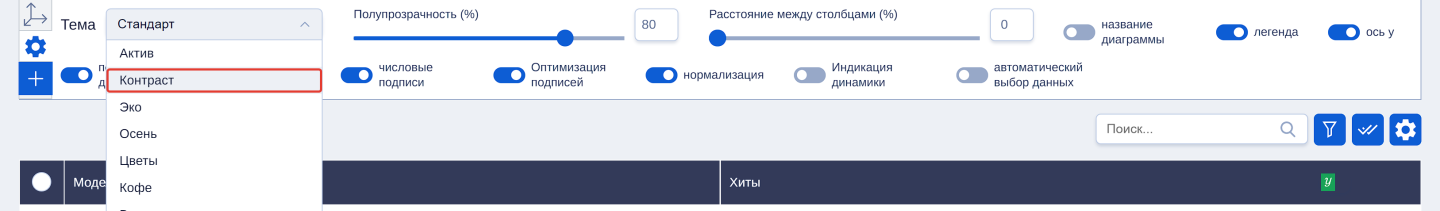
Для повышения наглядности диаграммы давайте сменим цветовую схему – в панели настройки диаграмм кликнем в поле списка «Тема» и выберем вариант «Контраст»:


Поздравляем! 🥳 Вы собрали свой первый отчёт, который поможет отслеживать актуальность поступающих данных. Наглядность диаграммы будет зависеть от количества выводимых показателей (в нашем примере только Хиты), структуры данных, грамотно выбранного типа диаграммы и т.п.
Теперь, если мы хотим вернуться к созданному отчету нам необходимо научиться его сохранять и знать где его можно найти и открыть. Второй важной задачей может быть доступность свежих значений статистики каждый раз при открытии сохраненного отчета.
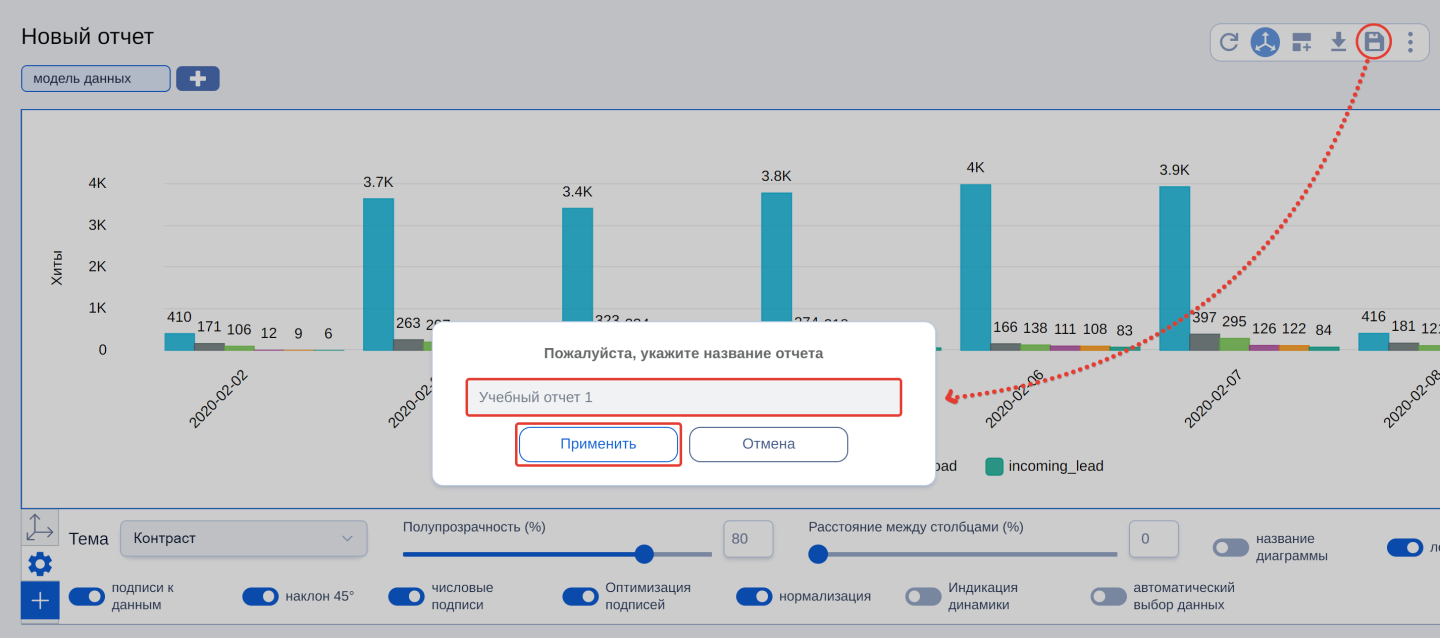
Итак, для сохранения созданного отчета необходимо нажать на значок дискеты  и во всплывающем окне задать имя отчета, после чего нажать кнопку «Применить»:
и во всплывающем окне задать имя отчета, после чего нажать кнопку «Применить»:

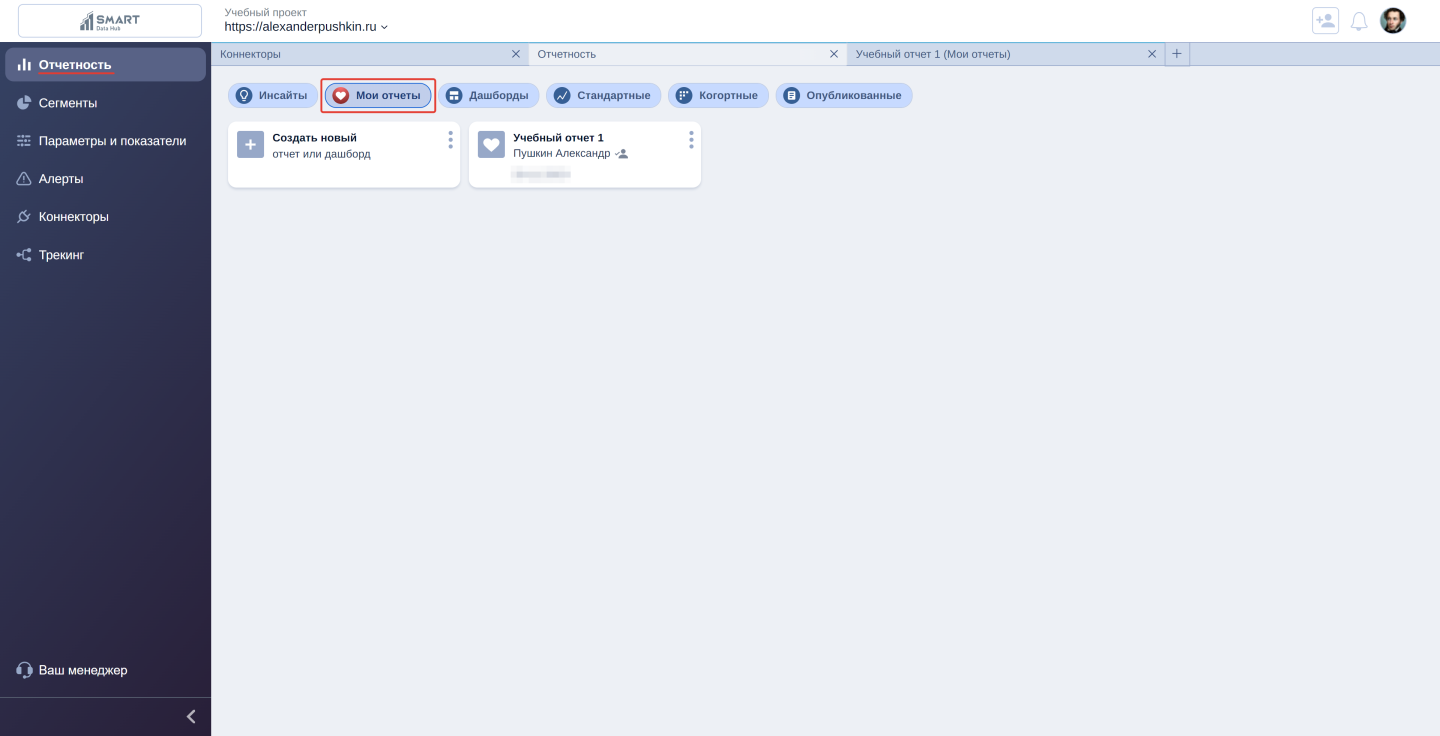
Найти сохраненные ранее отчеты можно слева в меню в разделе «Мои отчеты»:

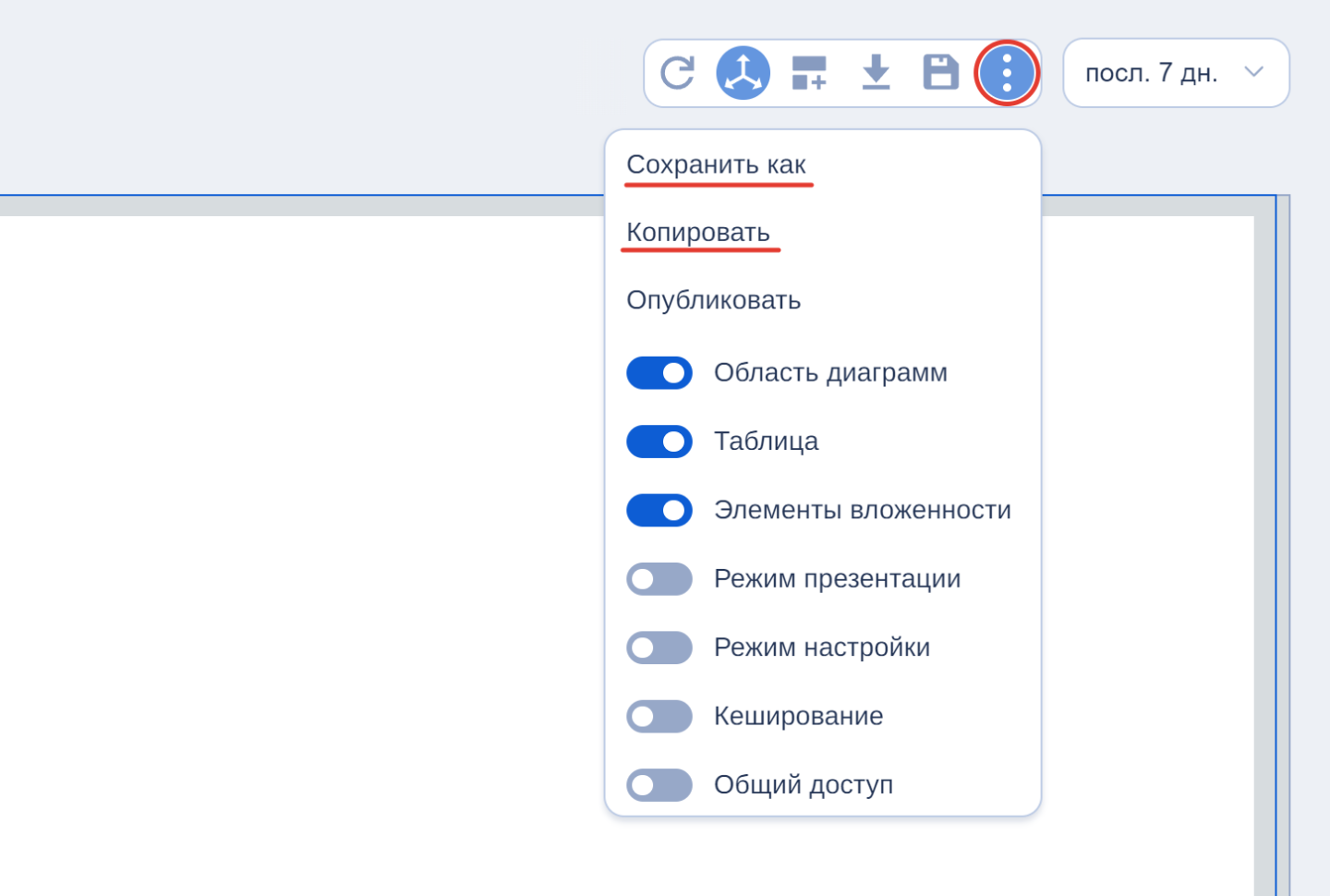
Создать копию отчета или сохранить его же под другим именем можно через контекстное меню слева от пикера выбора диапазона дат. Откройте «Отчет» и нажмите на значок  :
:

Если Вы захотите потом сохранить изменения в отчет – не забудьте после внесения изменений нажать на значок дискеты, чтобы сохранить изменения.
Советуем также прочитать:
Возможности системы
Пользовательские отчеты