Отслеживание событий – это способ измерения взаимодействия пользователей с контентом вашего веб-сайта, который не является прямым просмотром или загрузкой страниц. Обычно события используются для отслеживания кликов по элементам на страницах, таким как кнопки, ссылки, меню, виджеты, действий AJAX или иных.
Событие состоит из четырех параметров. Их значения отображаются в отчетах:
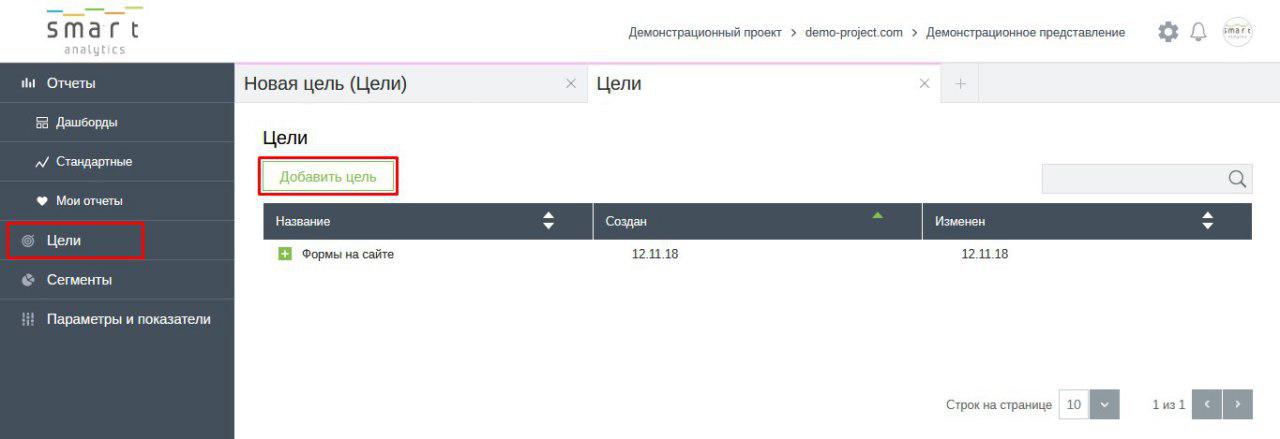
Для создания цели в интерфейсе Smart Data Hub необходимо перейти в левом меню к пункту «Цели» и кликнуть по кнопке «Добавить цель».

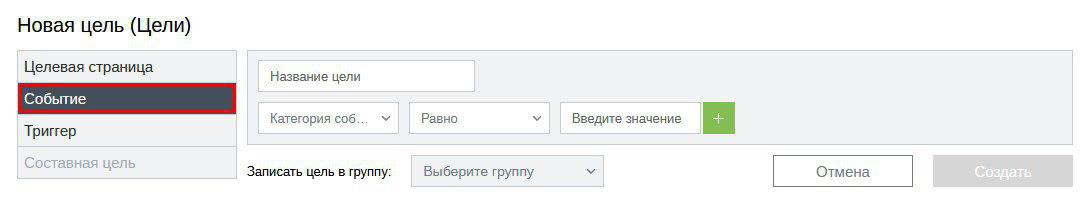
После чего выбрать тип цели «Событие».

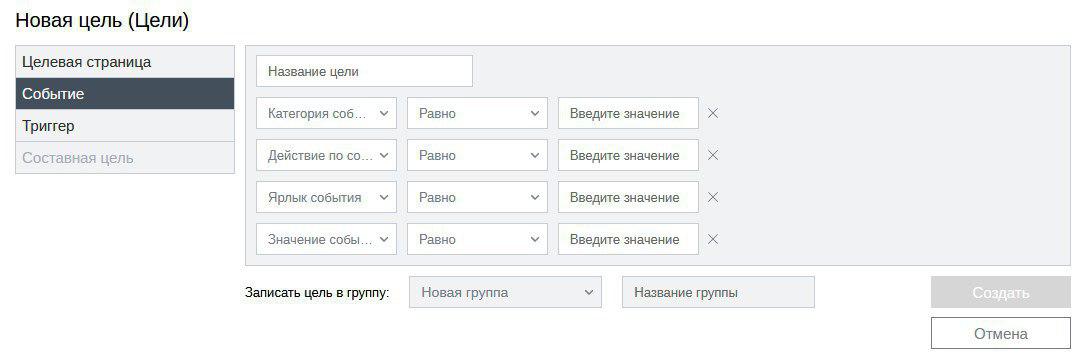
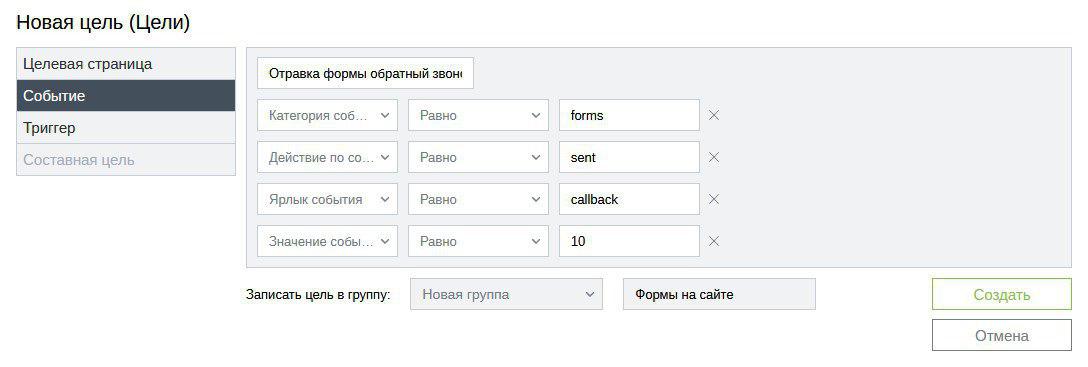
На сриншоте отображена структура события при создании цели по событию.

Для отслеживания события используется функция JavaScript trackEvent:
_paq.push(['trackEvent', [category], [action], [name], [value]]);Например, чтобы отследить отправку формы «Обратный звонок», вы можете установить код, который будет выполняться после успешной отправки формы на сайте без параметра «значение события»:
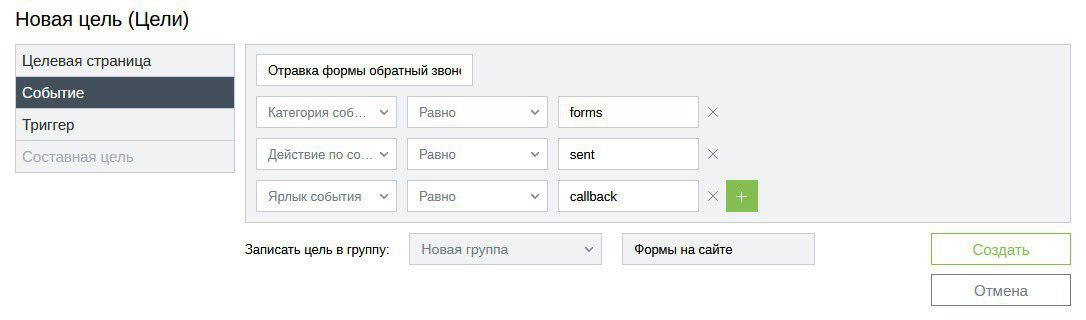
_paq.push(['trackEvent', 'forms', 'sent', 'callback']); В интерфейсе Smart Data Hub создание цели по данному событию будет отображено следующим образом:

Аналогично с параметром «значение события»:
_paq.push(['trackEvent', 'forms', 'sent', 'callback', 10]);
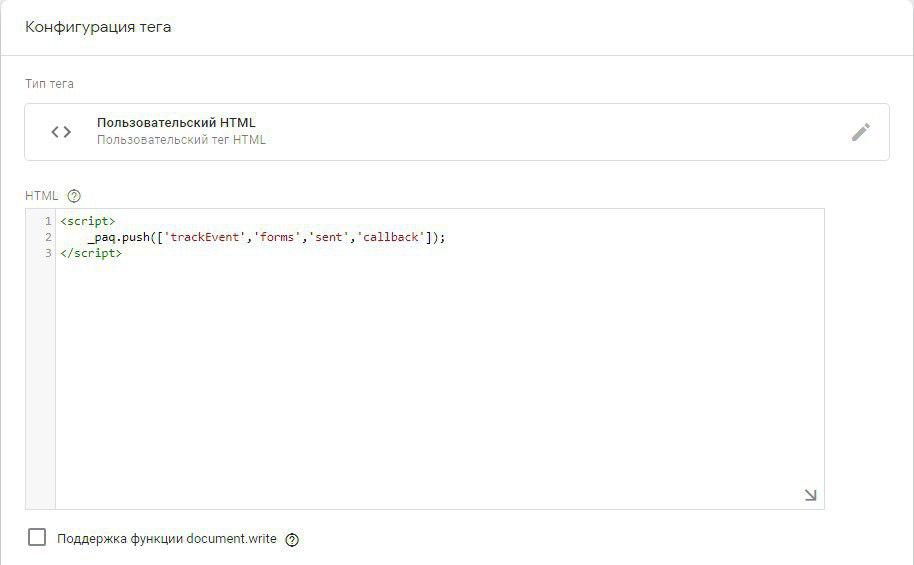
Для отслеживания события через Google Tag Manager необходимо создать тег, выбрав тип тега «Пользовательский HTML» и поместить туда функцию trackEvent:

После чего настроить триггер активации.